How to add ‘Save for Later’ items on the cart page
This page will help you show “Save for Later” in the cart page of your website.
Why do you need this?
Showing SFL(Saved for Later) items next to cart helps shoppers re-consider products that they chose to buy later. This increases purchases from otherwise items they forgot to get back to.
This process takes less than 5 minutes. let’s dive in!
Important!
Before installation, check if you have these
- Wishlist Plus installed and configured to work on your site
- Wishlist App Embed is switched on
- Save For Later feature is switched on
Who is this for?- This Cart extension is only for Shopify users!
- This extension will not work on vintage themes!
Steps to set it up
You can set up this cart extension through Shopify’s theme editor using the following steps:
- Open Swym Dashboard → Configure Wishlist Page → Go to “Recover additional revenue from products dropped during checkout. Enable Save For Later“ section.

- Go to Step 3 and click on “Enable on Cart page”,(make sure you have completed steps 1 and 2)

- When the pop up shows up, click on “Get Started“ (see the video for a step by step visual guide)

- The page redirects to Shopify Theme Editor.
- Enable the Wishlist app embed if not already activated.

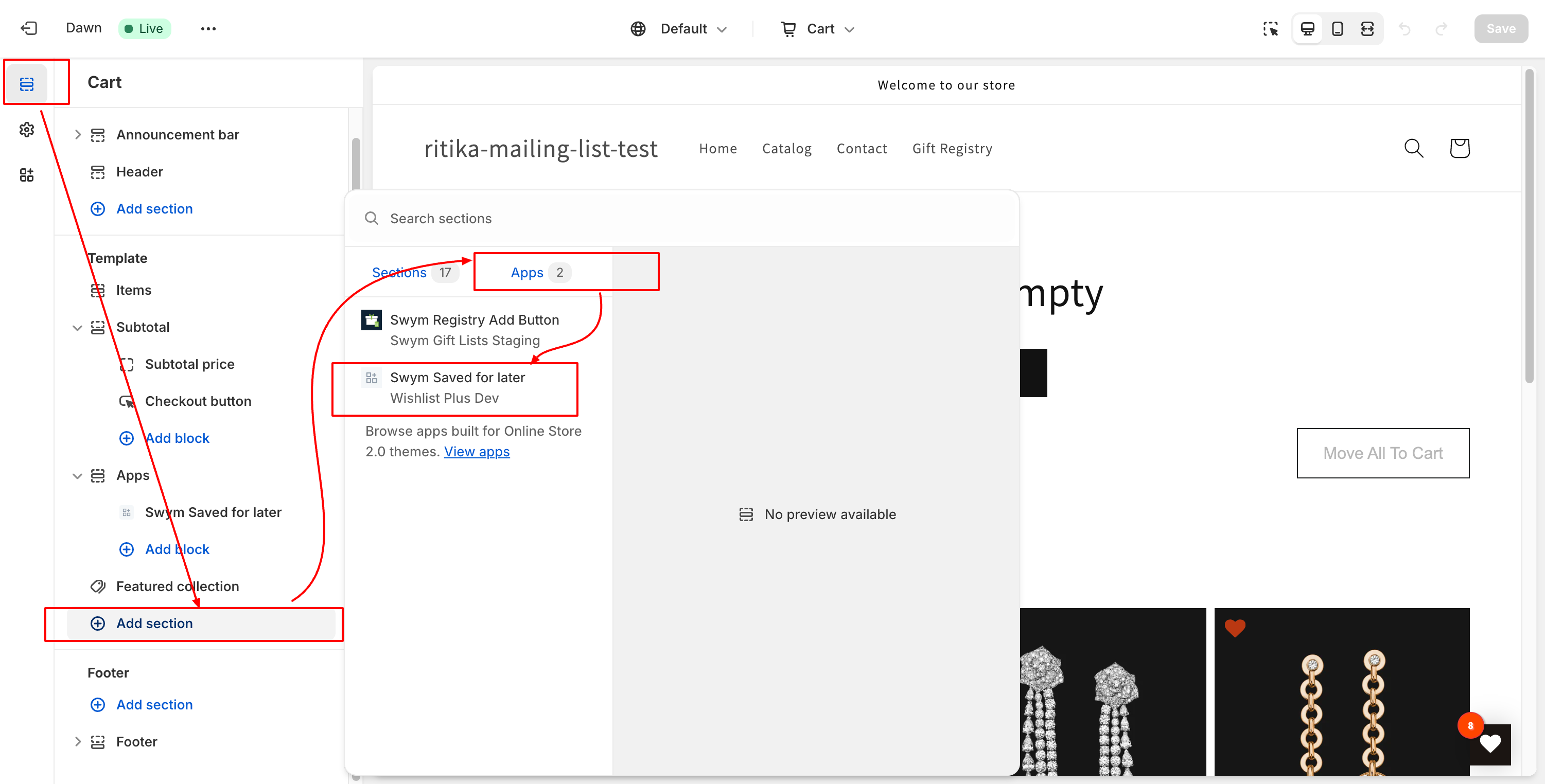
- Inside the cart section, click on “App Blocks” and choose “Save for Later.”

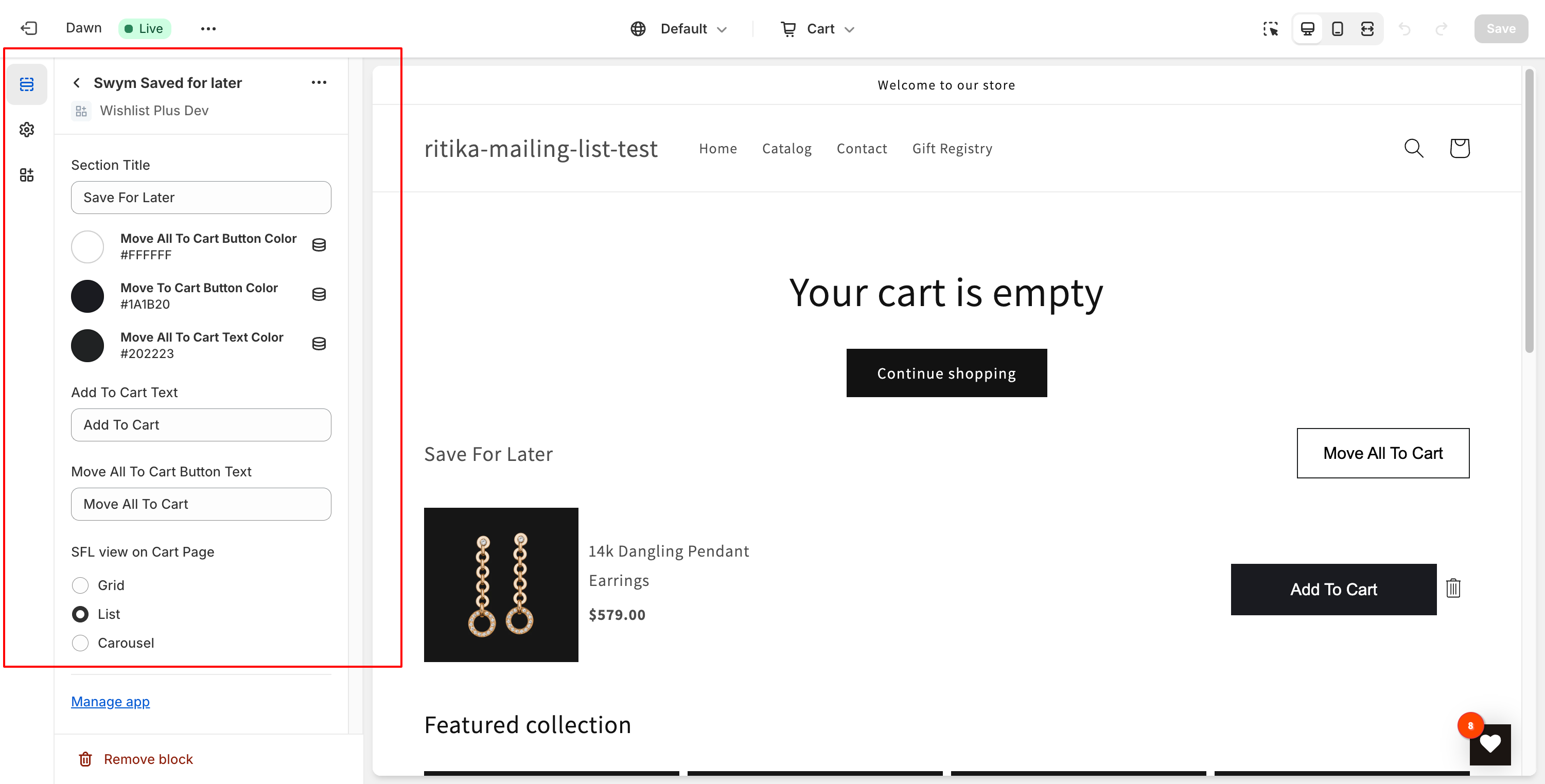
- Customize the extension to match your brand

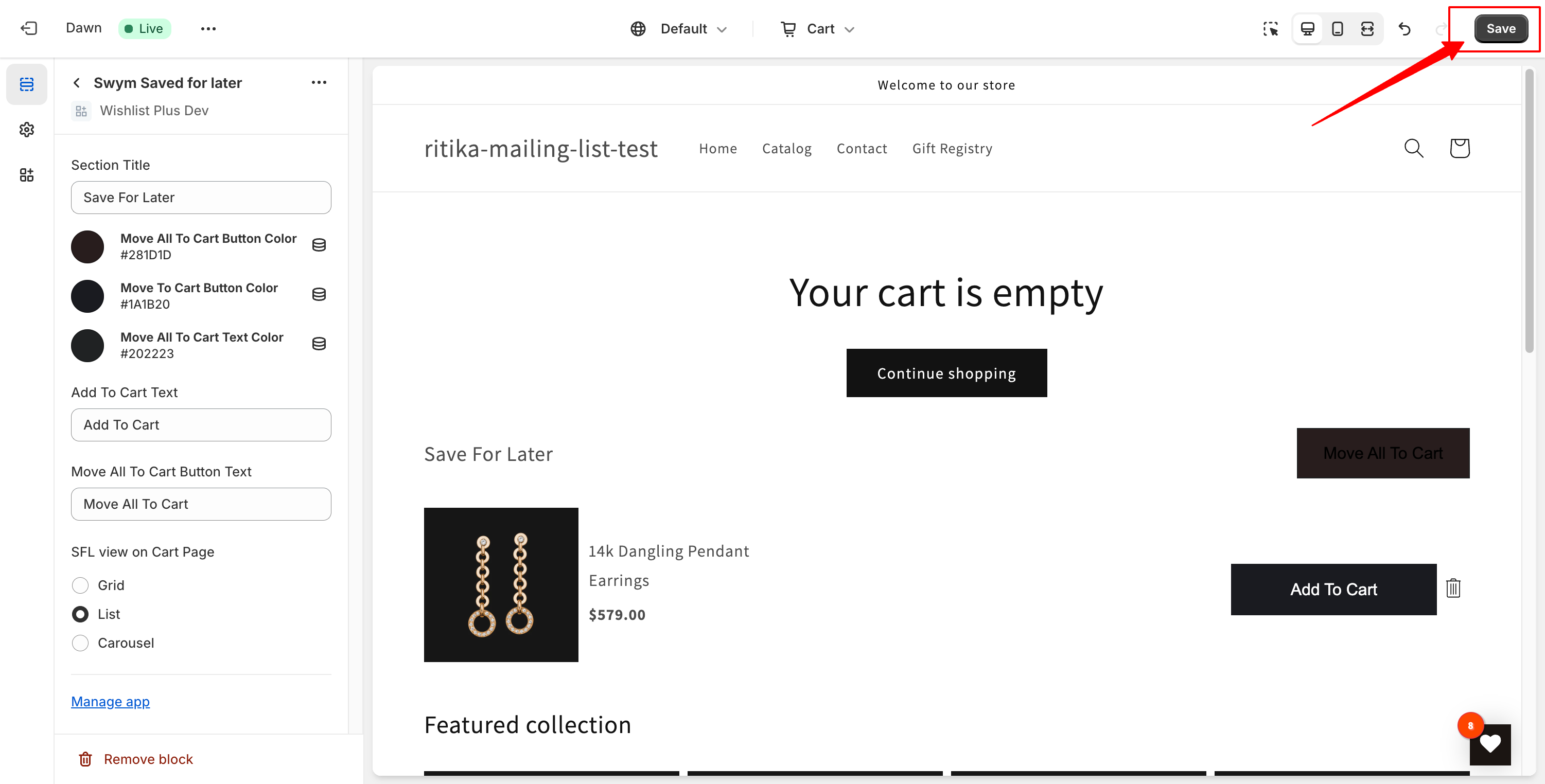
- Save Changes

- And.. you’re done!
Steps to verify if you have set it up correctly
- To test it out in the theme editor –
- Add a product to cart.
- Delete / Remove the product, The SFL pop-up should show up (Make sure Wishlist app-embed is switched on and SFL is enabled).
- Click “Save For Later“ on the Pop-up, the product should appear in the Save For later section.
- Check if it works on your store
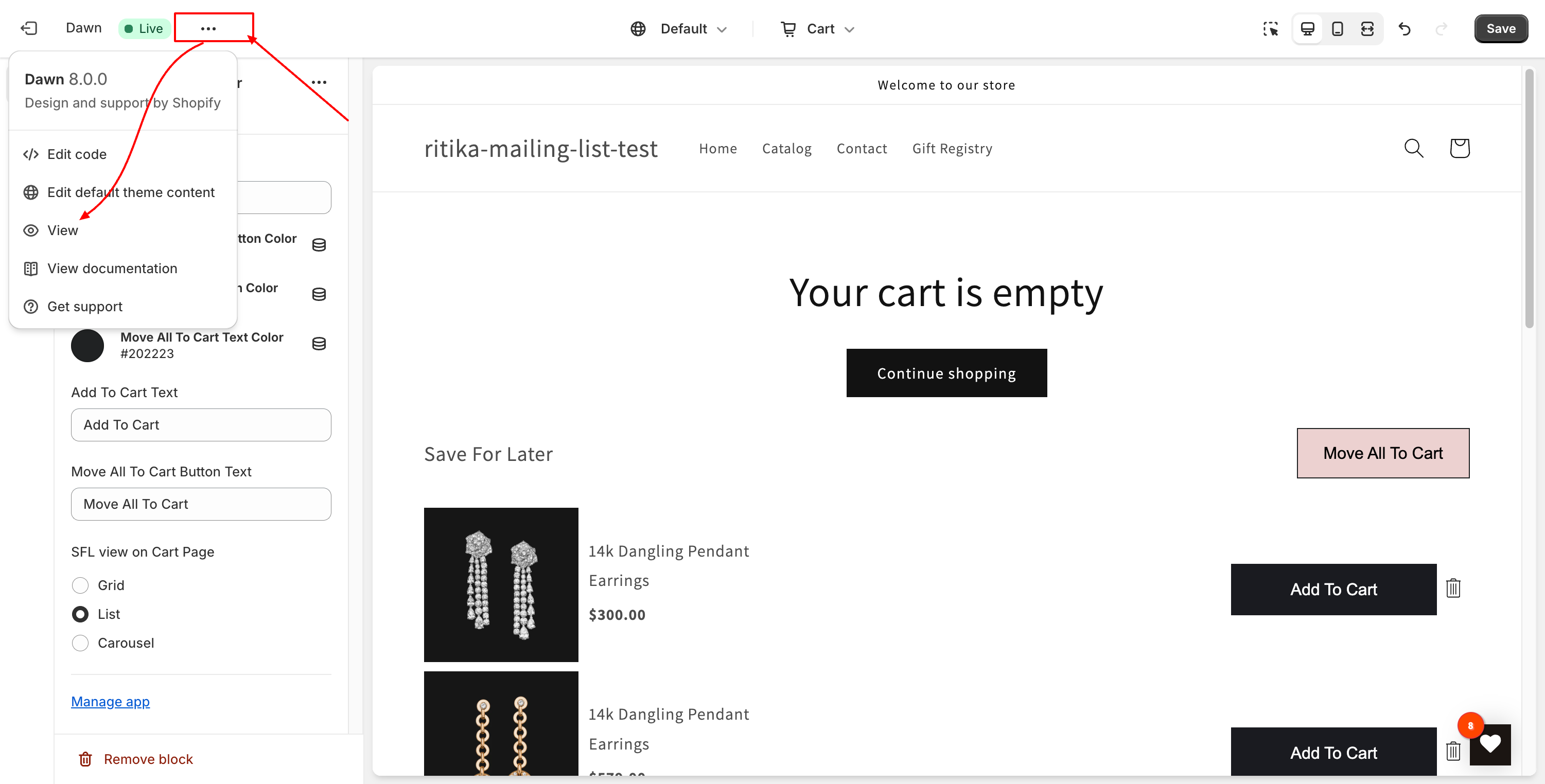
- Click on the more section in the top panel and select View, the preview of the website will show up

- Remove the product, The SFL pop-up should show up(Make sure wishlist app-embed is switched on and SFL is enabled)
- Click “Save For Later“ on the Pop-up, the pop-up should appear in the Save For later section
Here’s a video on how to do it –
Swym – Show Saved for Later items on Checkout screen
- Click on the more section in the top panel and select View, the preview of the website will show up
For more help, please reach support@swymcorp.com.