How To Change the Swym Back in Stock Alerts UI
The Swym Back in Stock Alerts app allows you to modify and customize the appearance and placement of the “Notify Me” button and form to suit the needs of your store and match the look and feel of your brand.
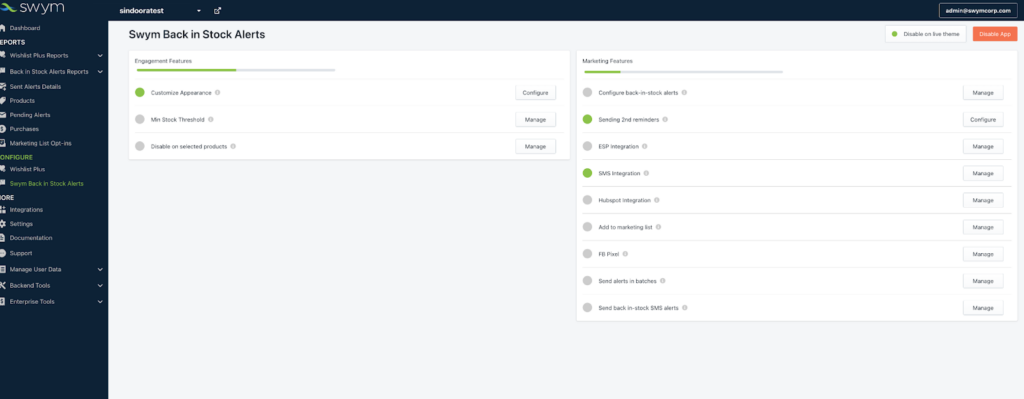
You can access these settings on your Swym admin, by clicking on ‘Back in Stock Alerts’ under the Configure section on the right hand side menu. And then clicking on ‘Configure’ against ‘Customize Appearance’ under the Engagement Features section.

Read on for a walkthrough of the options available to you to edit in these settings.
Section 1: Product page configuration
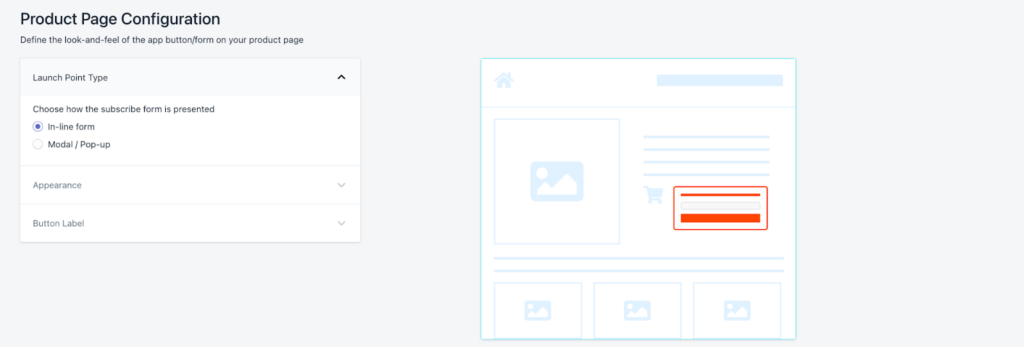
This section allows you to define how the form will appear on your storefront – in-line or as a pop up or modal form.

If you need help with which option to choose between an in-line and modal form, take a look at this document.
1a If you choose In-line form, simply head on over to the next section to configure how the form looks.
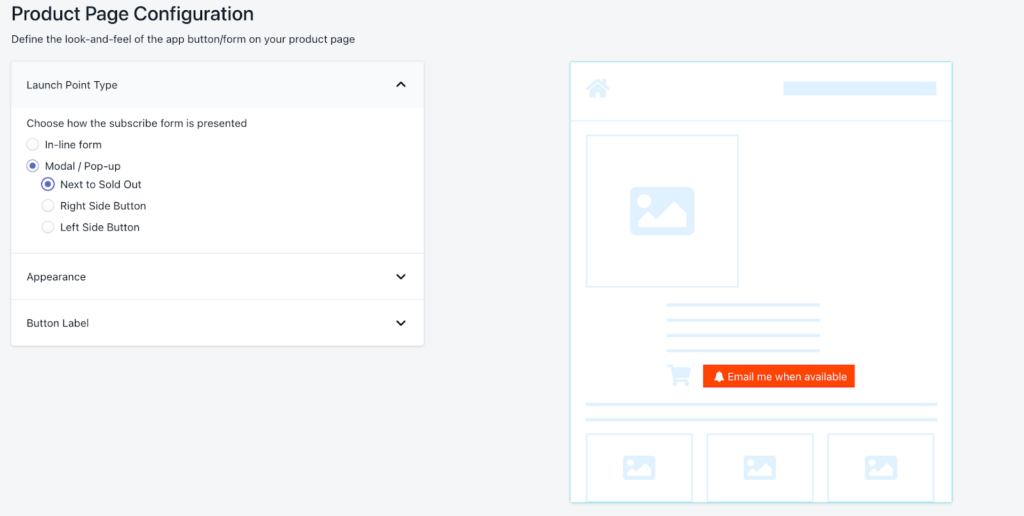
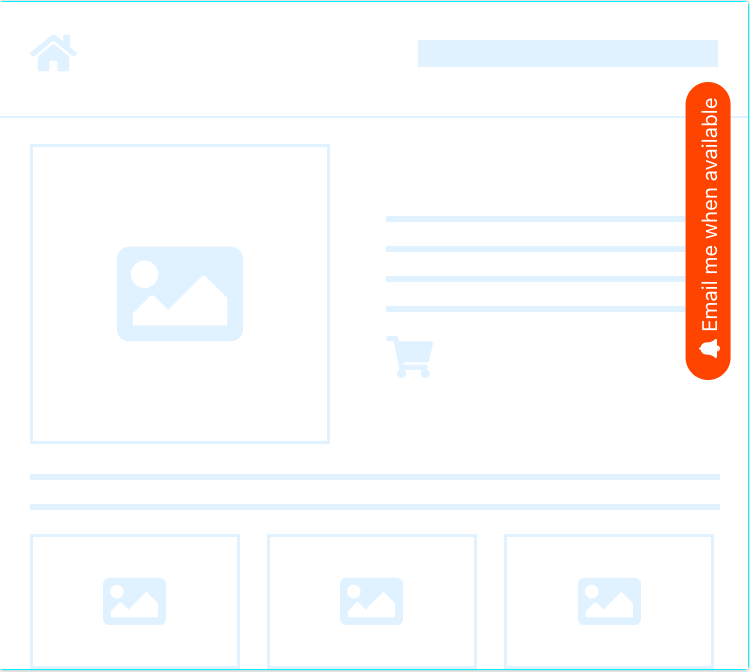
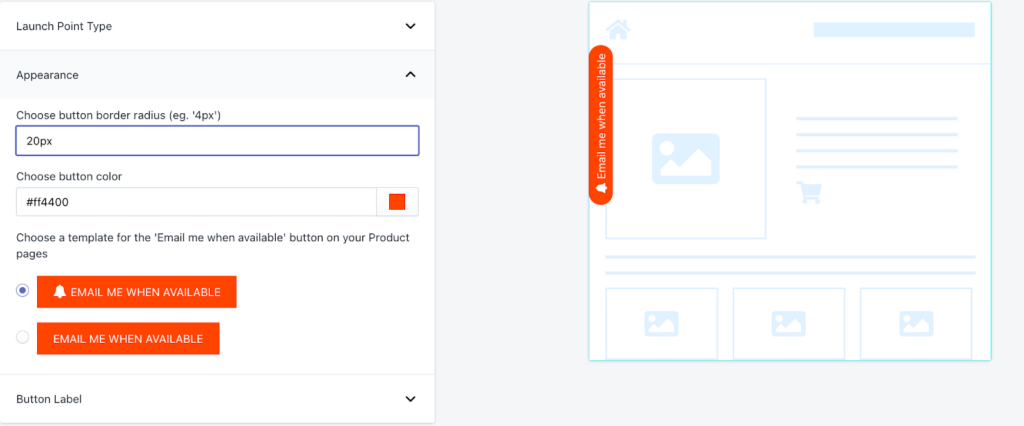
1b If you choose the modal or pop-up option, you can choose where to place the button – near the sold out button, on the left-hand side or the right hand side of the page.

The preview section indicates what each of these options is likely to look like.

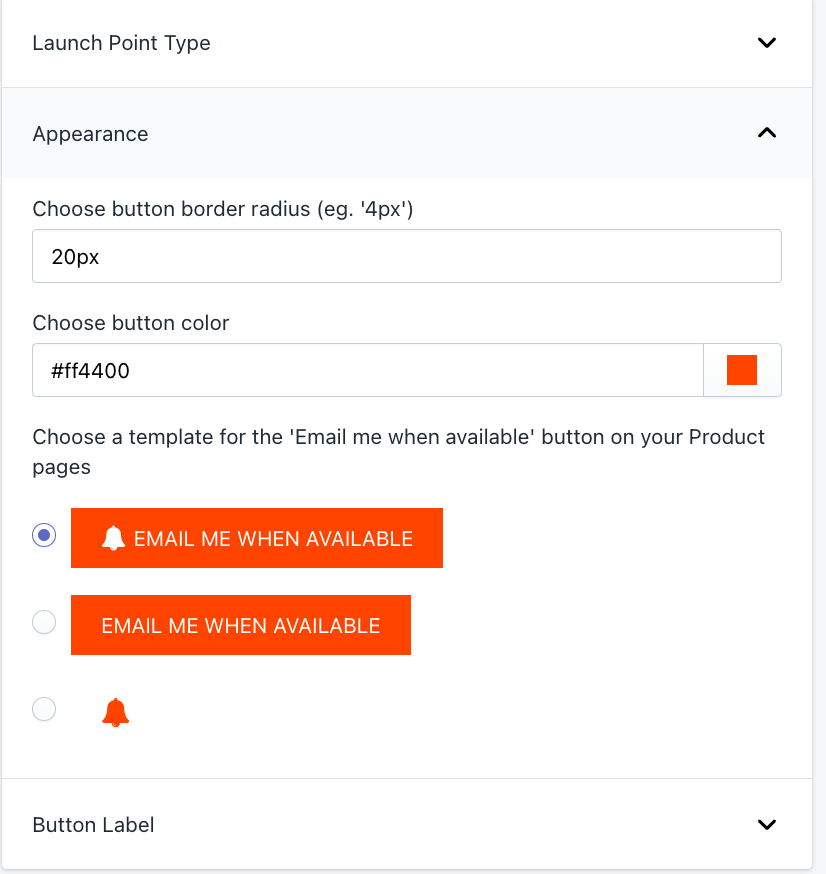
1c You can also edit how the button looks under the appearance tab.

The ‘Choose button border radius’ field allows you to add rounded edges to your button. Define a pixel size to set this curvature. You can refer to the preview section to see how this looks.

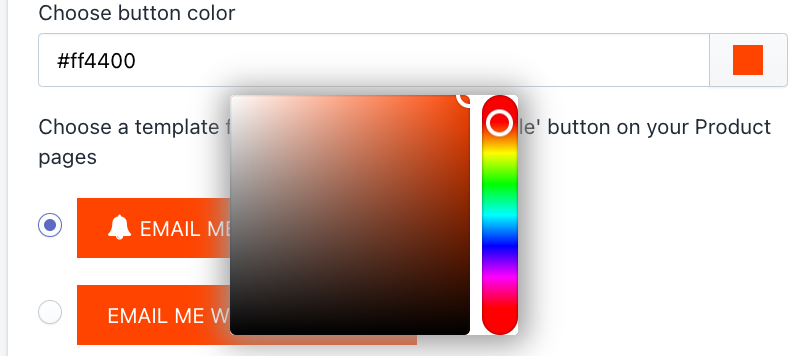
You can edit the button color using the ‘Choose button color’ option. You can either directly enter a hex code if you know or click on the square to the right hand side of the field to pick a color.

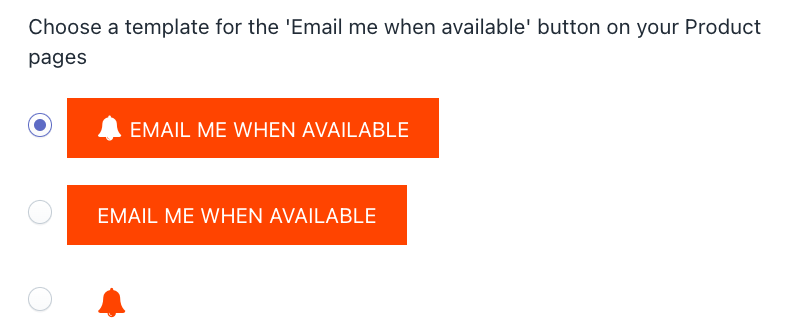
Next, you can choose the design for your button, and whether you want to include the bell icon or not.

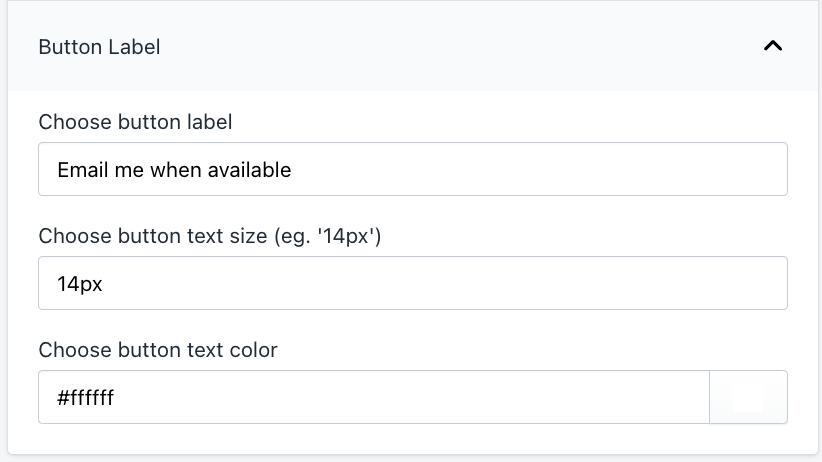
1d You can edit the text on the button by expanding the button label tab.

While the first field allows you to change the text that appears on the button, the next two fields allow you to set the font size and color. As with the previous section, you can set the color using a hex code or click on the square to the right hand side of the field to pick a color.
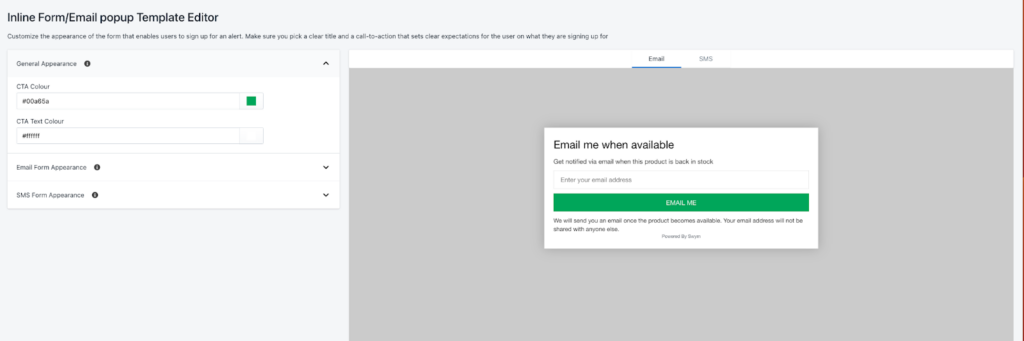
Section 2: Inline form/Email popup Template editor
This section allows you to edit the form that will be used to collect subscriber information. You can preview the changes you make to the form from the preview section on the right hand side.

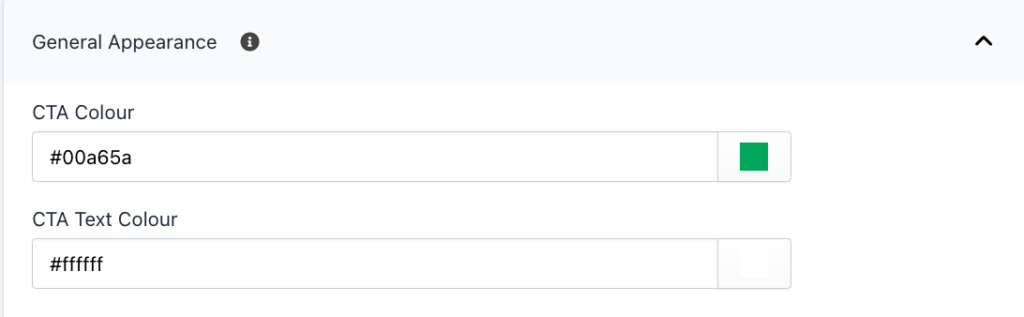
2a Under the General Appearance tab, you can choose the color of the text and the button color for your call to action button. This is the button that the shopper needs to click to submit their details. As with the previous sections, you can set the color using a hex code or click on the square to the right hand side of the field to pick a color.

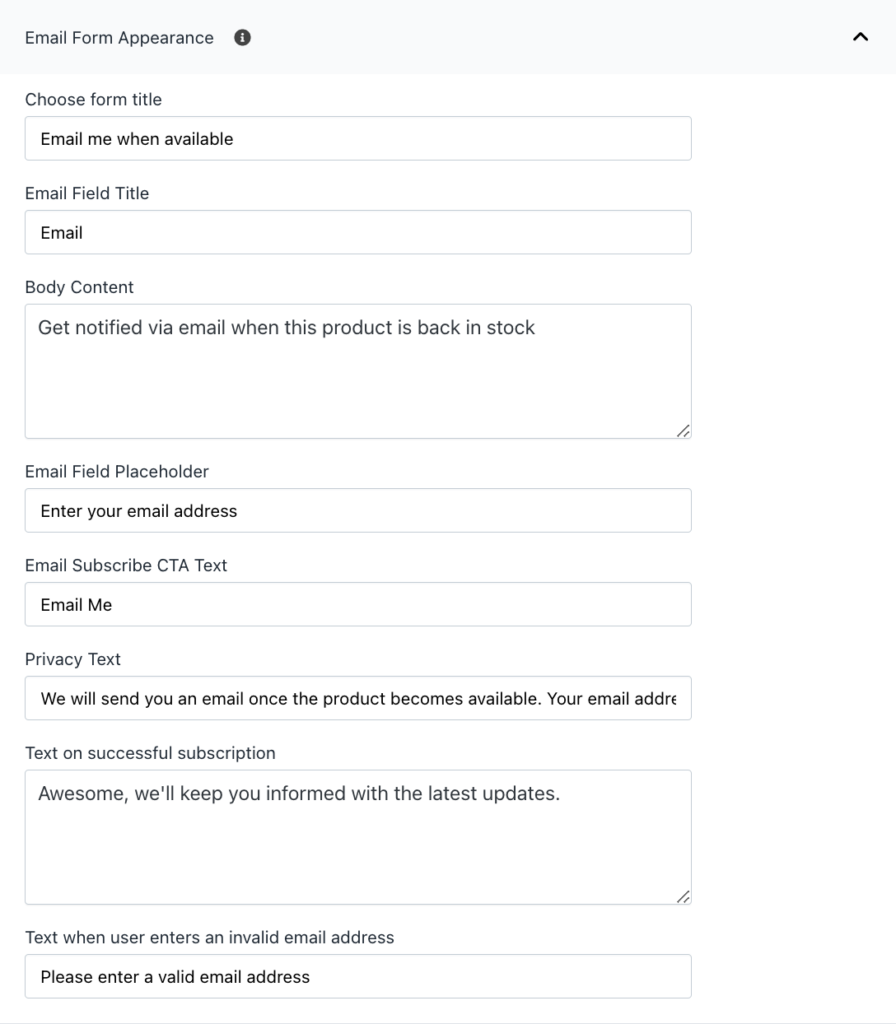
Next, you can expand the Email Form Appearance and SMS Form Appearance tabs to make changes to the content that shows up on each of these forms.


Back in Stock Subscription form compatibility with different themes
By default, the subscription form appears at a sold-out variant level. Butome themes behave differently and that affects our app display at a sold-out variant level. Read on to know what we mean
On some themes, out of stock variants cannot be selected. Please refer to the screengrab below: (5g variant from the screengrab below is out of stock but the theme doesn’t allow that to be selected)

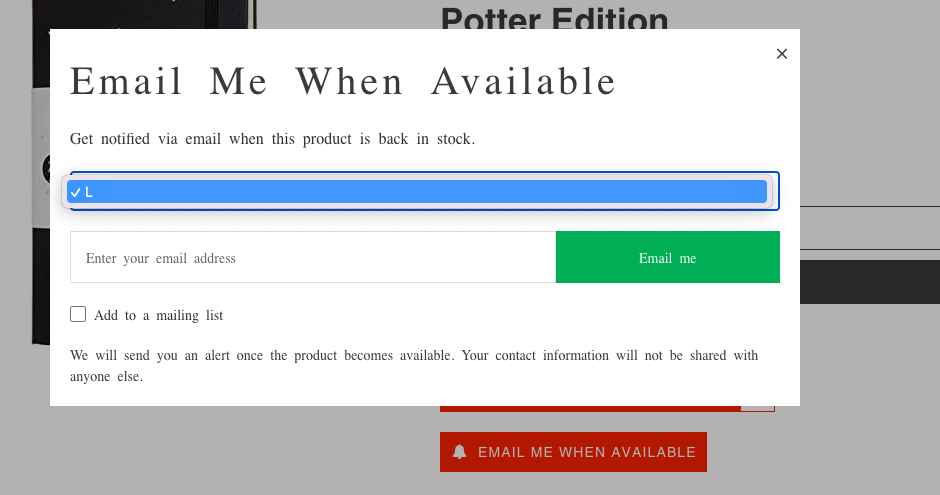
If this condition is true for your website, then we can customize our app setting to make our button appear on the product details page to show even if one variant is out of stock. However please note that by doing so our button will be always available on product pages even if one variant is out of stock (i.e. if thestock level =0 or less). This means that the button will show up on product pages where the stock is still available, but shoppers will not be able to subscribe to an in stock product. Instead, shoppers can select the variant via the pop-up whereonly sold out variants will be shown.

If you prefer the subscription form to appear even if one style/variant is out of stock, you can get in touch with us at support@swymcorp.com
Alternatively, if you would not like our button to show unless all product variants are sold-out, you can contact your theme developer and check how to make the out of stock variants on your store selectable. Typically, they would be able to provide an override that will allow this. Once the out of stock variants are selectable, we can help ensure that our button shows up correctly.
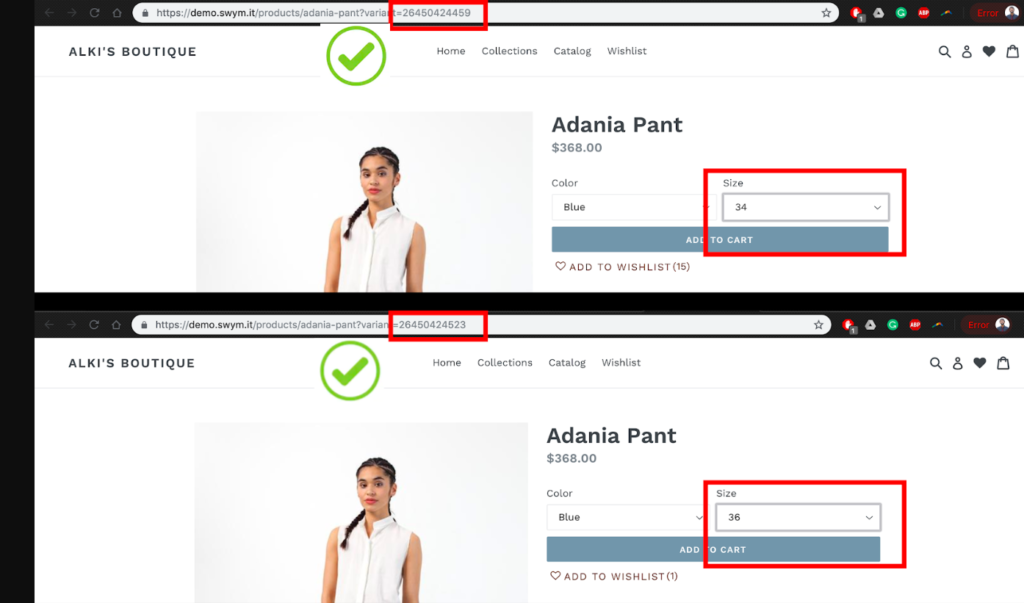
In certain themes, a change in product variant does not change the variant in the URL. That makes it difficult for the apps to detect the variant and therefore does not give us the option to show the Back in Stock Alerts button. (Refer to the image below)

You would have observed that a change in the Variant resulted in a change in the URL.
If the variant changes are not reflected in the URL, we request you to reach out to your theme developer to make this happen. Once the required changes are made, we can ensure that our button shows up correctly.
