Wishlist
- Add to Wishlist Button Placement
- Adding the Wishlist Plus Launch Point to your Shopify Site's Header Menu
- Customize the Location of the Floating Wishlist Button
- Customize the Text and Position of the Wishlist Notification Popup - API
- Customizing the Add to Wishlist button for My Store
- How to enable multi-language support for Wishlist Plus
- Wishlist Customization Inspirations
- Wishlist Plus customizations cheatsheet for Shopify stores
- Validating the Required Files after a Theme Update on Shopify
- Adding the Wishlist Button to Your Collections Page
- How to Add a Trending Wishlist Items Widget
- How to Render a Custom Wishlist on an Existing Page
- How to Enable a Custom Wishlist Modal
- How to Enable Add to Wishlist Buttons in QuickView
- How to Enable the Multiple List Feature
- Custom Wishlist Button
- Requiring shoppers to login before they can add to wishlist
- How to personalize Customer Accounts page to boost retention
- Setting Up Wishlist Notifications via SMS
- Setting Up Klaviyo to Send SMS Flows
- Show all articles ( 5 ) Collapse Articles
- Cordial Integration
- Dotdigital Integration
- Facebook Pixel Integration
- HubSpot Integration
- Listrak Integration
- Mailchimp Integration
- ReSci Integration
- Sailthru Integration
- Shopify Flow Integration
- Optimizely Integration
- Bloomreach/Exponea Integration
- What are events or triggers in Swym integrations
- Yotpo Integration
- Articles coming soon
Back in Stock Alerts
- Back in Stock Notification
- Back in Stock Reminder Emails
- How To Change the Swym Back in Stock Alerts UI
- How To Create a Custom Out of Stock Button
- How to Disable Back in Stock Alerts on an Individual Product
- Localizing the Back in Stock Alerts Feature
- Back in Stock Button Placement
- Validating the Required Files after a Theme Update on Shopify
- Implementing a custom Back In Stock Alerts button
- How to send alerts in batches
- How to Enable Pre-Order Alerts
- How to Add a Recently Back in Stock Widget
- Multi-location Support in Shopify
- Advanced Inventory Controls: How to prevent or disable alert signups on specific products
- Enabling Back in Stock Alert Buttons on Collections Pages
- How to set up Swym back in stock subscription confirmation emails
- Advanced Inventory Controls: Setting up Minimum Thresholds
- How to add and use the Swym Back in Stock Alerts extension with Shopify POS
- How to add product recommendations to out-of-stock product pages with Swym Back in Stock Alerts
- How to publish Swym Back in Stock Alerts from development theme to live theme
- How to enable multi-language support for Swym Back in Stock Alerts
- Show all articles ( 6 ) Collapse Articles
- Facebook Pixel Integration
- HubSpot Integration
- Shopify Flow Integration
- Optimizely Integration
- ReSci Integration
- Sailthru Integration
- Listrak Integration
- Dotdigital Integration
- Cordial Integration
- Mailchimp Integration
- Postscript Integration
- Bloomreach/Exponea Integration
- What are events or triggers in Swym integrations
- Yotpo Integration
- Back in Stock Alerts and the Metrics They Drive
- Back in Stock Alerts Customization Inspiration
- Back In Stock Alerts Lookbook
- Back in Stock email alert triggers: Single batch or multiple batches?
- How to Create an Omnichannel Customer Experience with the Swym Back in Stock Alerts App
- How to Use Integrations to Do More With Swym Back in Stock Alerts
- Seasonal Marketing Best Practices to Help Your Brand Thrive
- How to Create an Omnichannel Customer Experience with the Swym Back in Stock Alerts App
- How and Why to Enable Marketing List Opt-Ins
- How to Choose Between Modal and Inline Forms
- Best Practices for Back-In-Stock Email Design—Getting the Most Out Of Your Alerts
- Best Practices to Optimize the ‘Notify Me’ Button
- How to Optimize Out-Of-Stock Product Pages to Drive Traffic and Conversions
- Why you need to add AI-powered recommended products on your out-of-stock product pages
- Emails Not Sent - Troubleshooting
- How to test the Klaviyo SMS and Email integration with your Swym Back in Stock Alerts App
- Why am I not seeing subscriptions?
- Why Are My Out-Of-Stock Products Not Visible?
- Why is the ‘Notify Me When Available’ Form or Button Not Showing Up On My Out of Stock Product Pages?
- How to Add a Recently Back in Stock Widget
- Multi-location Support in Shopify
- How to Manually Send Back in Stock Alerts
- How to set up Swym back in stock subscription confirmation emails
- How to Access and Read Reports for Your Swym Back in Stock Alerts
- How to Create an Omnichannel Customer Experience with the Swym Back in Stock Alerts App
- How to Use Integrations to Do More With Swym Back in Stock Alerts
- Seasonal Marketing Best Practices to Help Your Brand Thrive
- How to Create an Omnichannel Customer Experience with the Swym Back in Stock Alerts App
- How to disable the Swym Back in Stock Alerts App
- How and Why to Enable Marketing List Opt-Ins
- How to Choose Between Modal and Inline Forms
- Best Practices for Back-In-Stock Email Design—Getting the Most Out Of Your Alerts
- Why am I not seeing subscriptions?
- Best Practices to Optimize the ‘Notify Me’ Button
- Why Are My Out-Of-Stock Products Not Visible?
- Why is the ‘Notify Me When Available’ Form or Button Not Showing Up On My Out of Stock Product Pages?
- How to Optimize Out-Of-Stock Product Pages to Drive Traffic and Conversions
- How to add product recommendations to out-of-stock product pages with Swym Back in Stock Alerts
- How to publish Swym Back in Stock Alerts from development theme to live theme
- How to enable multi-language support for Swym Back in Stock Alerts
- Show all articles ( 6 ) Collapse Articles
Partner Integrations
- Cordial Integration
- Dotdigital Integration
- HubSpot Integration
- Listrak Integration
- Mailchimp Integration
- ReSci Integration
- Sailthru Integration
- Shopify Flow Integration
- Shopify POS Integration
- Optimizely Integration
- How to integrate your Shopify store with Facebook Pixel?
- Ometria Integration
- Postscript Integration
- Bloomreach/Exponea Integration
- What are events or triggers in Swym integrations
- Yotpo Integration
- Connect Swym Apps with Iterable
- Enabling OAuth for Klaviyo
- Attentive-Swym Integration
- Show all articles ( 4 ) Collapse Articles
Developer Docs
- Customising Wishlist for personalised products
- Five showcase implementations that leverage the Swym JS APIs
- How to move items from shopping cart to wishlist instead of abandoning them
- Overriding Lightweight UI / Product Details Popup
- Overriding Swym Notification
- Publishing your Top Wishlisted products using the Swym Javascript API
- Showing wish-listed products on cart page
Gift Registry
- How To Configure the Swym 'Add to Registry' Button
- How to add the “Add to Registry” button to Vintage themes
- How to customize your gift registry
- App Installation
- Pages to setup for a successful Gift Registry Implementation
- How to archive a gift registry
- How to add Gift Registry to your store's Main menu
- How to hide a gift registrant’s shipping address from gifters during checkout
- Get Started with Swym Gift Lists and Registries
- Swym Gift Lists and Registries for Shopify POS
- Swym Gift Lists and Registries App Offboarding Instructions
Enabling the Omnisend Integration
The Swym+Omnisend integration enables you to personalize your email campaigns based on your customer’s shopping journey. With this integration, you can leverage your Omnisend account to trigger and send emails that originate from the Swym platform on your e-commerce site. For each of the Swym apps (Wishlist Plus and Swym Back in Stock Alerts), the Swym+Omnisend integration enables you to send contextual emails to customers based on their individual requirements.
The steps to enable the Omnisend integration are very simple and take only a few minutes.
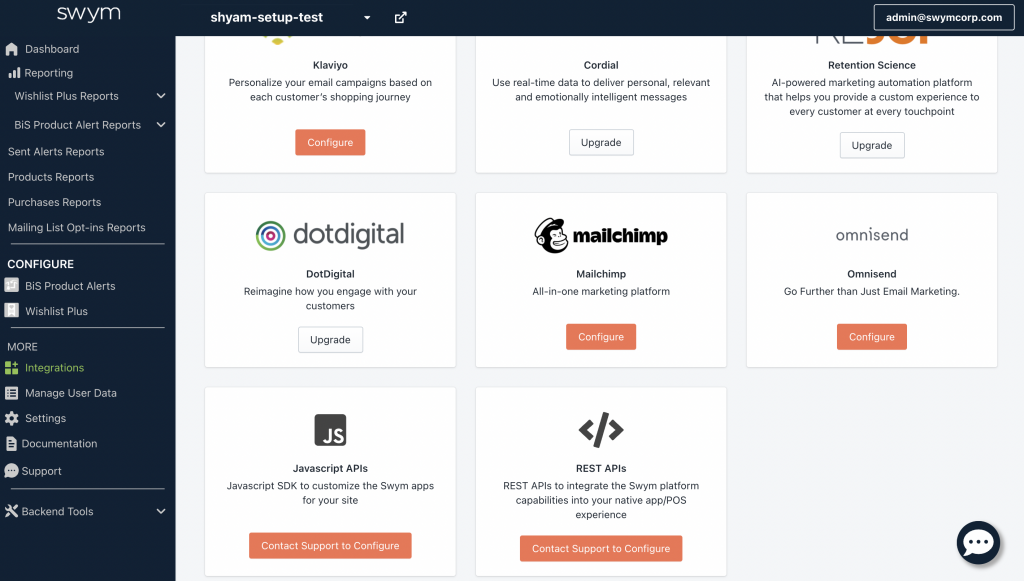
- Login to Swym Admin and click on ‘Integrations‘ on the left side panel. Find ‘Omnisend‘ and click on ‘Configure‘.

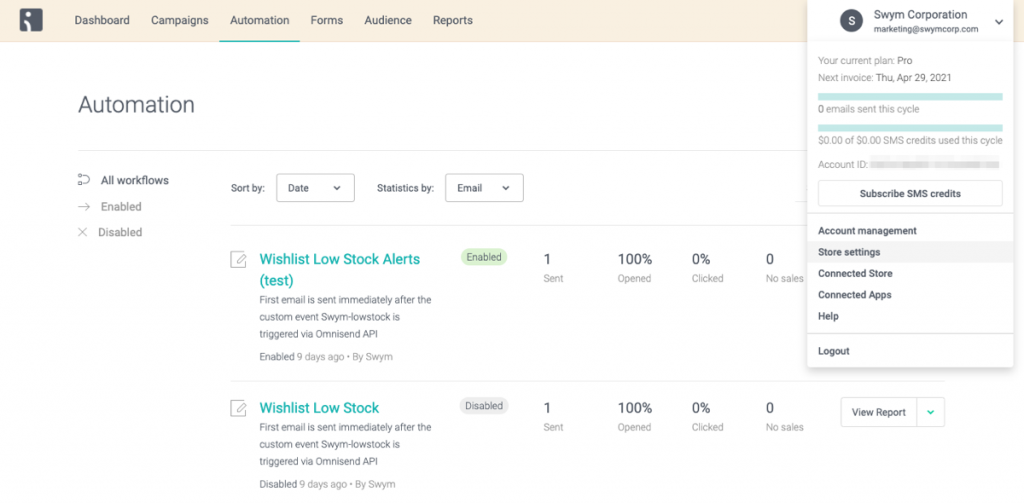
- To enable the Omnisend Automations with your Swym Admin, you will need to get the API keys from your Omnisend Dashboard. You will find this available under ‘Store settings‘.

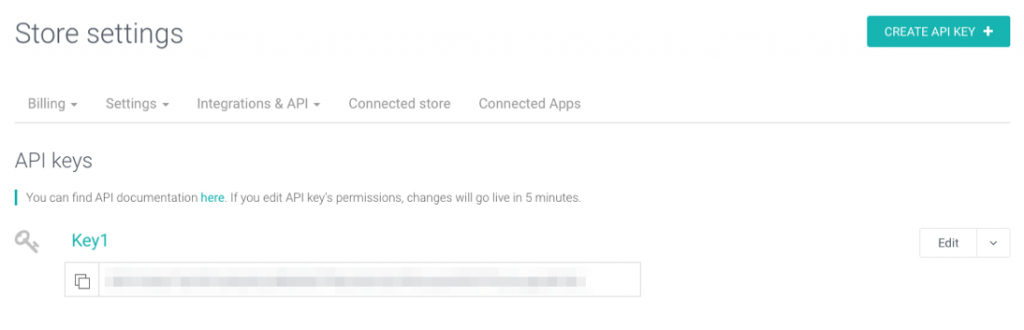
- Click on ‘Integrations & API‘ to either create a new API key or to use an already existing one as per your choice.

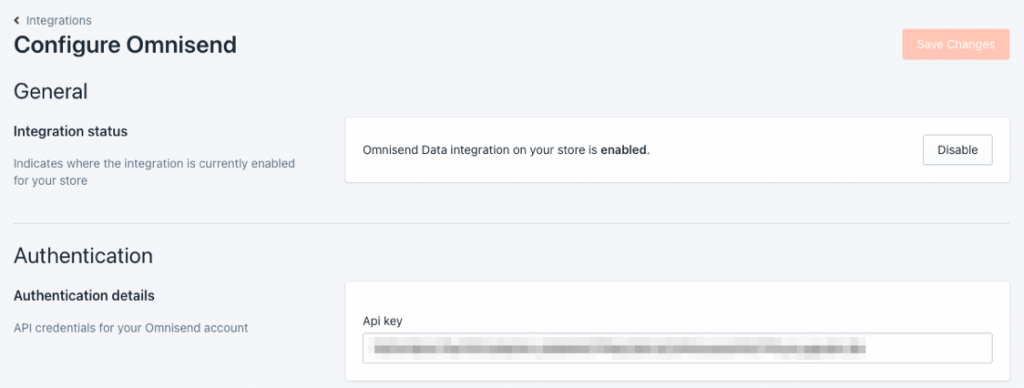
- Once you have this information handy, first ‘Enable‘ the integration and enter the API key under ‘Authentication Details’ in Swym Admin.

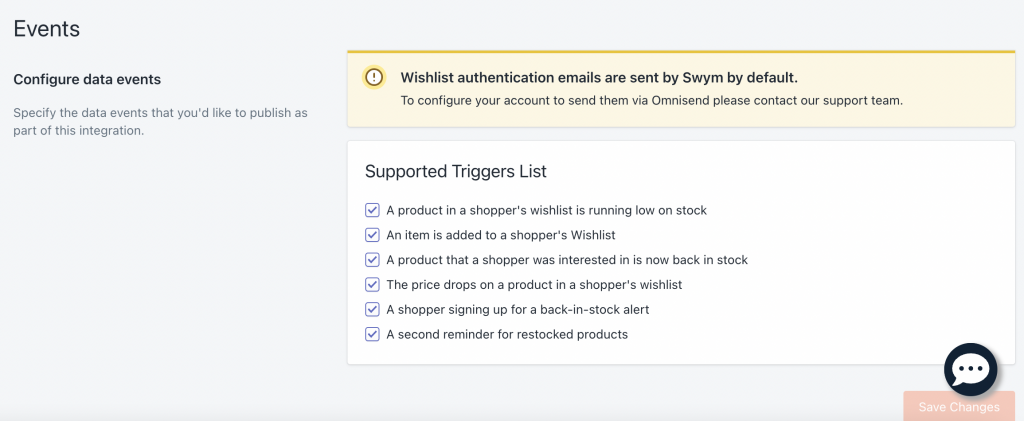
- Finally, choose from a list of triggers supported by the Swym apps based on your requirements!

Click on ‘Save Changes‘ and your Swym-Omnisend Integration is live!
The Swym apps are designed in such a way that they can be customized for a number of powerful, high performance campaigns. Checkout the Omnisend Playbook by Swym with step by step instructions, that will help you implement some basic campaigns in no time!
