Requiring shoppers to login before they can add to wishlist
Intended Audience: Agencies / Software Developers / Shopify Experts / Merchants
A key part of Wishlist Plus’s value proposition is allowing users to add items to their Wishlist while browsing your store even if they are not logged in. That is a critical differentiation for our platform because we believe requiring users to log in creates needless friction for the user, and especially so when that requirement is introduced at a very early stage of their shopping journey. They might not have built a relationship with your brand yet, and asking them to create an account and sign in just to bookmark a product they like will most certainly have a negative impact on engagement – thereby costing you an opportunity to begin a relationship with that shopper. Considering the fact that more than two-thirds of your traffic is now likely coming from a mobile device, any additional friction gets magnified that much more. In fact, when that login requirement is removed, we see a significantly higher rate of engagement for the Wishlist module. And because the Swym platform can identify users across devices even when they aren’t logged in, we can seamlessly connect and sync shoppers’ activity enabling them to easily pick up where they had left off. Along those same lines, we can also help you better personalize your engagement campaigns with those users via targeted emails, retargeting ad campaigns etc.
With that said, there might however be situations where business reasons might warrant ensuring that the shopper is able to add to their Wishlist only after they create an account with your store. In those instances, even though there is additional friction for users, you might be ok with that because users overcoming that friction demonstrate a relatively higher purchase intent for that product. As a Wishlist app, we can support that requirement and this blog post outlines the steps to add this restriction for your store. To ensure that the “Add to Wishlist” button in your product page verifies that a shopper is logged in before allowing them to add the item, add the following code in your product page’s liquid file. When the shopper clicks on that button on the product page, this code checks if the shopper is logged in and adds the item to the Wishlist ONLY when they are logged in. If they are not logged in, you can make this code redirect the user to your login page – just modify the “else” section in the snippet below (where it says // call your login code) to your custom account page. Note that you will need to add a custom Wishlist button for this snippet to work.
This is an advanced feature and we recommend it is handled by a developer with knowledge on Shopify theme editor and programming skills such as HTML, CSS, Javascript and Liquid templating as required.
Before you customize a theme / Snippet, ensure you make a backup of your current live theme to make changes, so that you can discard and start again if needed.
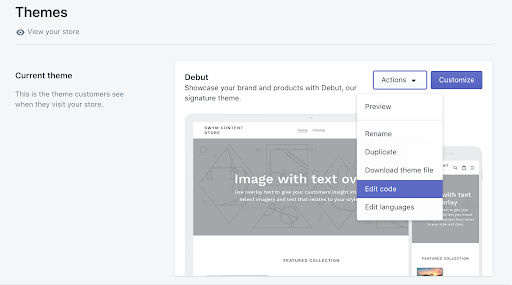
Step 1: Navigate to your theme and click Actions > Edit code.
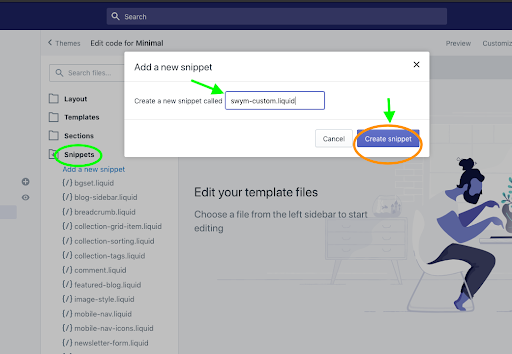
Step 2: Add a new file called swym-custom.liquid in the Snippets folder.
Add a new file called swym-custom.liquid to your Snippets folder. This file will contain the code for the login page redirect.
Step 3: Paste the below code to the newly created swym-custom.liquid file.
<!-- Custom Code to Add Wishlist behind Login. -->
<script defer>
function swymCallbackFn(swat) {
var isLoggedIn;
{% if customer %}
isLoggedIn = true;
{% else %}
isLoggedIn = false;
{% endif %}
if (isLoggedIn == false) {
SwymUtils.getHostedURL = function() {
/* Navigate to login page on click of swym-icons for wishlist page.*/
return "/account/login";
}
// Override launchpoints.
swat.ui.open = function(){
console.log("Not Logged IN!");
swymRedirectToLogin();
}
// Override default API implementations.
swat.api.addToWishList = function(){
console.log("Not Logged IN!");
swymRedirectToLogin();
}
// Override API for Pop-up
swat.ui.uiRef.addToWishlist =function(){
console.log("Not Logged IN!");
swymRedirectToLogin();
}
}
function swymRedirectToLogin(customURL){
var accountsPageURL = customURL || window.origin + "/account/login";
window.location = accountsPageURL;
}
}
if (!window.SwymCallbacks) {
window.SwymCallbacks = [];
}
window.SwymCallbacks.push(swymCallbackFn);
</script>
This will ensure that your custom buttons are also given the same functionality.
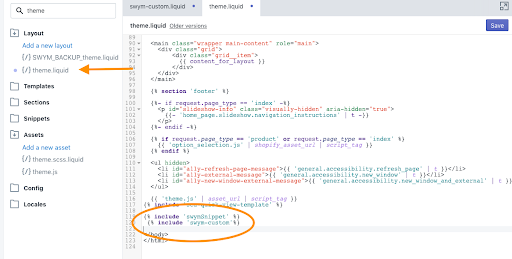
Step 4: Include the file swym-custom.liquid to your theme.liquid. Include the newly added liquid file in the theme.liquid right below the swymSnippet.
{% include 'swym-custom'%}This would now ensure that the wishlist functionality is now behind a login.