How to move items from shopping cart to wishlist instead of abandoning them
Intended Audience: Agency / Software Developers / Shopify Experts
This is an advanced feature and it is recommended to be handled by a developer with knowledge of Shopify theme editor and languages, such as HTML, CSS, Javascript and Liquid templating as required.
Note: This implementation works only for default Shopify cart, if you would like to integrate with Mini Cart/Third party Cart, you can refer to our API Documentation for Add To Wishlist API which can do the same which you would need to manually integrate with.
- Prerequisites
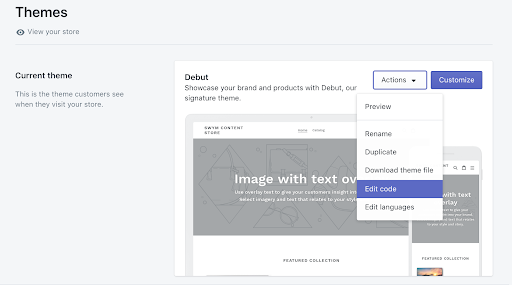
- Step 1: Navigate to your theme and click on Actions > Edit code.
- Step 2: Navigate to cart-template.liquid file in your theme / cart implementation file and find the button that removes products
- Step 3: Wire existing button or create standalone button to attach the functionality
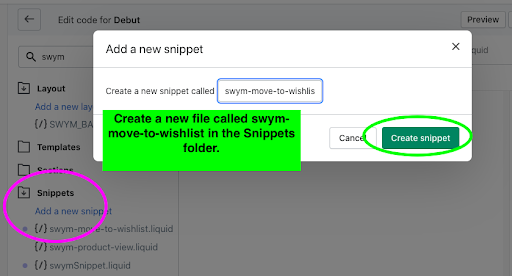
- Step 4: Create a file called swym-move-to-wishlist.liquid in your theme file and paste the given code in the gist link
- Step 5: Include the newly created swym-move-to-wishlist.liquid file to theme.liquid
Prerequisites
- JQuery (Version 2.xx > ) – for the modal – you can include the below version in your theme.liquid file, if not already installed.
- Shopify Default Cart Implementation
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>Note: If your theme has a version above JQuery 2.xx, this implementation will be supported – we only advise you to include the above script if JQuery is not installed in your theme by default. If you would like to avoid JQuery completely, you can use your own modal implementation for the remove functionality.
Continue with this article and follow the steps outlined below to implement this feature on your store.
Step 1: Navigate to your theme and click on Actions > Edit code.
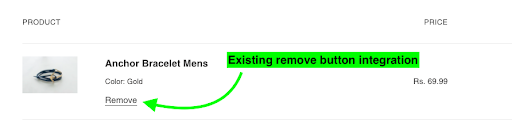
Step 2: Navigate to cart-template.liquid file in your theme / cart implementation file and find the button that removes products
Find the remove button in your cart page, you can search key word “remove” and you can easily identify the button.
Step 3: Wire existing button or create standalone button to attach the functionality
Based on the behavior you would prefer, there are two different ways you can implement the move to wishlist button from your cart page.
- Wire the remove button to trigger the pop-up and ensure the product is moved to the wishlist instead of being removed from cart.
- Provide a standalone button for move-to-wishlist that triggers the functionality.
1. Wire the existing remove button to trigger the pop-up to ensure that the product is moved to the wishlist instead of being removed from cart.
For this functionality – we will add the attributes to the cart-remove button directly.
Add this attribute to the cart remove button / anchor tag.
data-line="{{ forloop.index }}"Add this class to the cart remove button.
move_to_wishlistThe button code would then look something like this:
<p class="cart__remove">
<a href="/cart/change?line={{ forloop.index }}&quantity=0" data-line="{{ forloop.index }}" class="text-link text-link--accent move_to_wishlist " aria-label="{{ 'cart.label.remove' | t: product: item.title }}" data-cart-remove data-role="product-remove">{{ 'cart.general.remove' | t }}</a></p>Note: The blue color marks newly added attributes to the existing button.
This completes the existing button integration – you can move on to step 4 if you’d prefer this.
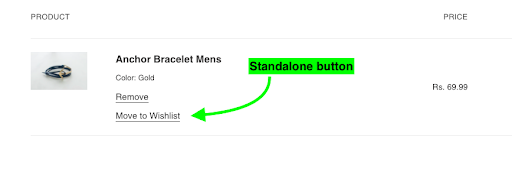
2. Create a standalone button that is wired to move to wishlist as shown in the image below.
Add the below button code right below the cart button that you found from Step 2.
<!-- Swym Move to wishlist -->
<p class="move-to-wishlist-btn">
<a href="#" data-line="{{ forloop.index }}"class="text-link text-link--accent move_to_wishlist " aria-label="{{ 'more-to-wishlist' | t: product: item.title }}" data-role="product-move-to-wishlist">{{ 'Move to Wishlist'}}</a> </p>
<!-- Swym Move to wishlist -->Save the file and the cart should now show this button when you add a product to the cart.
Step 4: Create a file called swym-move-to-wishlist.liquid in your theme file and paste the given code in the gist link
And include the below code found in the gist in the newly created file.
swym-move-to-wishlist.liquid – here
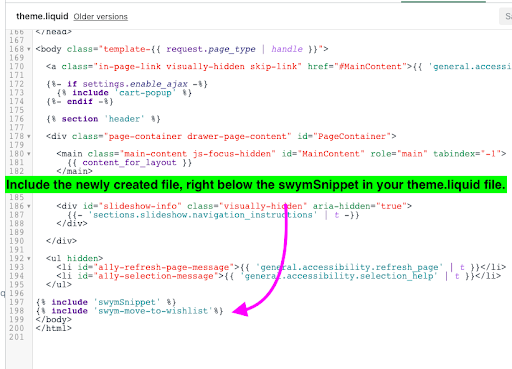
Step 5: Include the newly created swym-move-to-wishlist.liquid file to theme.liquid
The final step is to include the file in your theme.liquid right below {{%include ‘swymSnippet’%}} this will execute post swym execution and enable the functionality. Refer Image below.
Congratulations! If you followed all the steps correctly, the Move to Wishlist from your cart is now enabled on your theme.
Still not working?
Try disabling the Swym Wishlist app (Shopify Apps > Swym Wishlist Plus > Wishlist Plus > Disable App). Next, go ahead and create a support ticket via the dashboard with any helpful info and we’ll follow up with you as soon as possible.