Klaviyo – Share Wishlist Email
Wishlist Plus gives shoppers the ability to share their wishlists with friends and family. This email by default, is sent via Swym.
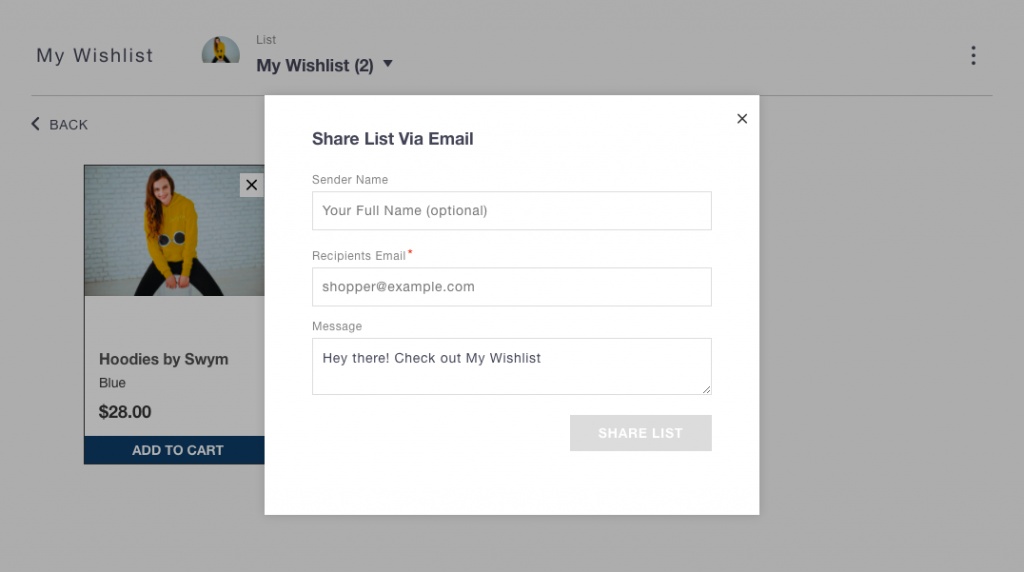
A customer who is logged in to your store, will have the option to share their wishlist to anyone via email with a small message.

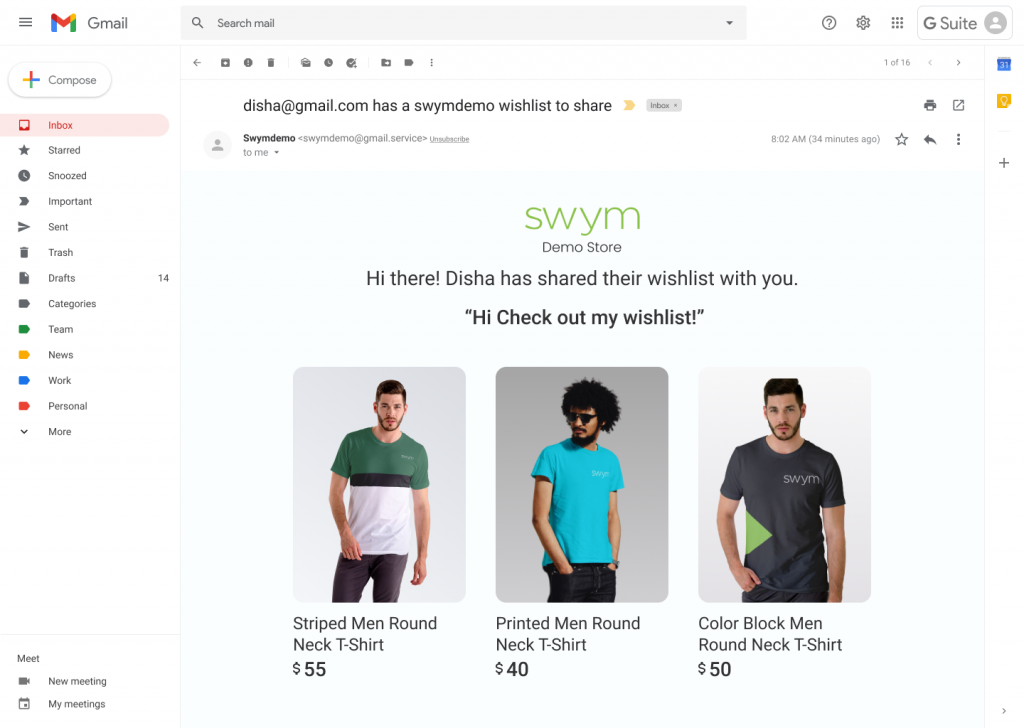
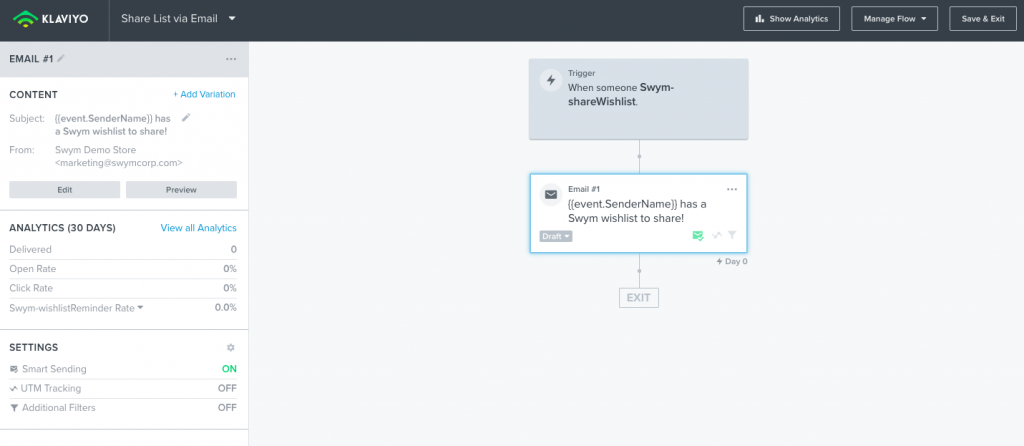
By clicking on ‘Share List’, an email is sent out immediately.

Once the Klaviyo integration is enabled and saved on Swym Admin however, Swym immediately stops sending these emails on your behalf. In order to keep sending out the authorization emails without break, you will need to have a Klaviyo flow built in its place.
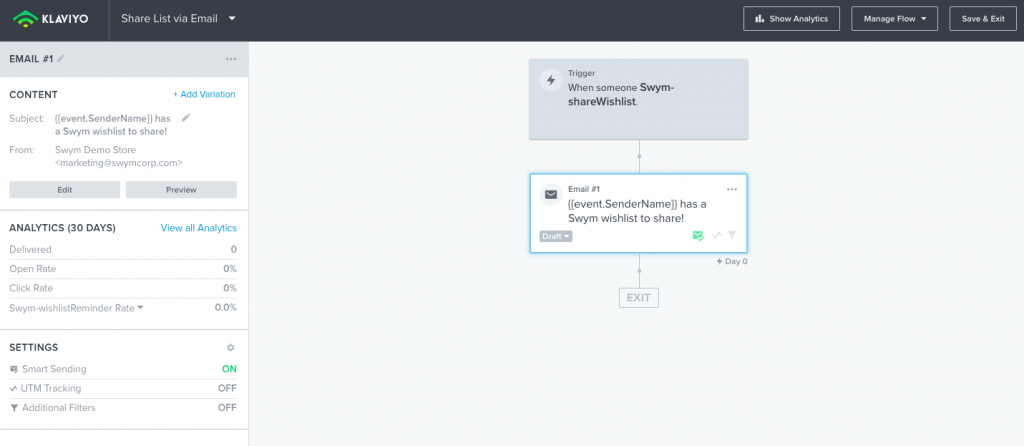
Setting up the Klaviyo flow for this event is very simple. Create a flow on your Klaviyo Dashboard for the event Swym-shareWishlist.

Pro Tip: In order to create a flow, you will first need the shareWishlist event recorded on Klaviyo. Do this by triggering the event yourself. Try logging in to your store again and share your wishlist to record this event on Klaviyo (refer to the first set of images).
While creating the email template, you can refer to this table that will give you the schema/merge tags that you can use inside the template, along with the values from the events.
| Data Element | Element Label | Example |
| Event Name | eventname | Swym-shareWishlist |
| Event Time | EventTime | Nov 20, 2020 at 12:37 pm |
| List Name | ListName | My Wishlist |
| Note | Note | Hey there! Check out My Wishlist! |
| Sender Email | SenderEmail | nikita@swymcorp.com |
| Sender Name | SenderName | Nikita |
| Share URL | ShareURL | https://swym-mkt-demo1.myshopify.com/pages/swym-share-wishlist? |
| Product Count | ProductsCount | 2 |
| Product ID | ProductId | 4269834960999 |
| ProductName | ProductName | Circle Logo Hoodie |
| ProductPrice | ProductPrice | 25.95 |
| ProductQuantity | ProductQuantity | 1 |
| VariantId | VariantId | 30774347071591 |
| VariantInfo | VariantInfo | Blue |
| ProductURL | ProductURL | https://example.com/products/circle-logo-hoodie |
| ImageURL | ImageURL | http://example.com/s/files/1/0512/3627/4349/ |
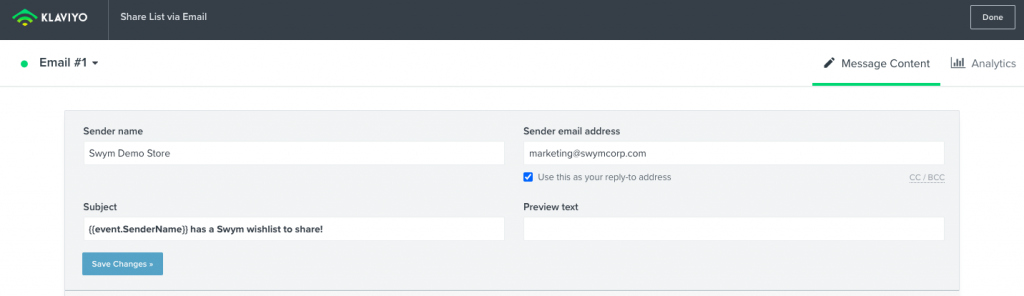
Click on the Email added to your flow and click on Configure Content or Edit in the left panel.

Add a Subject and save changes before choosing the Drag and Drop option below. You can also use data elements to dynamically render the customer’s name here.

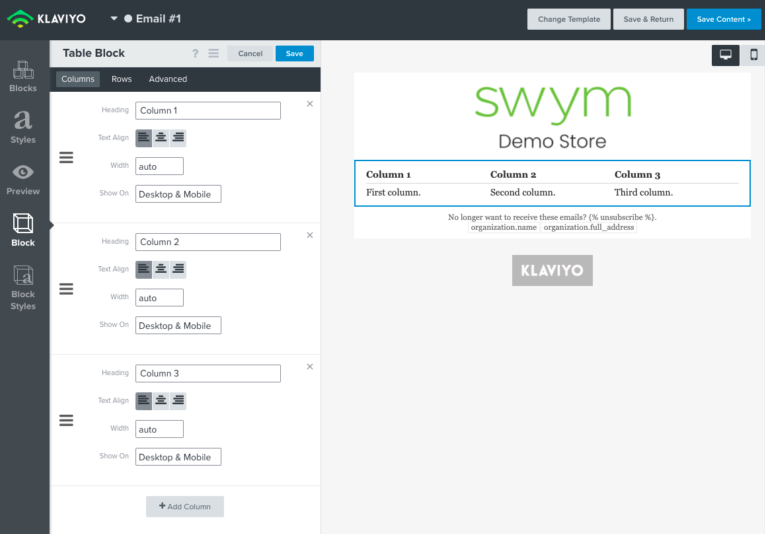
Once the “1 Column” template is open you can add your logo to the top if you like or remove the image block. Then delete the placeholder Text block and replace it with a Table block. The Table block type is what is going to allow us to display multiple wishlist items dynamically.

For this email we’re going to center everything in a single column. So let’s make a couple of changes:
- delete Column 2 and Column 3
- remove the heading for Column 1
- select centered for “Text Align”

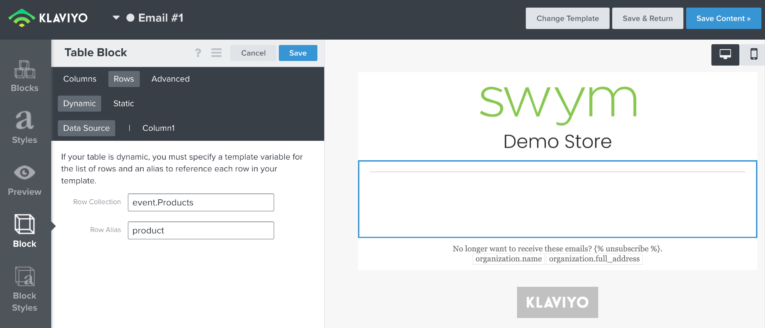
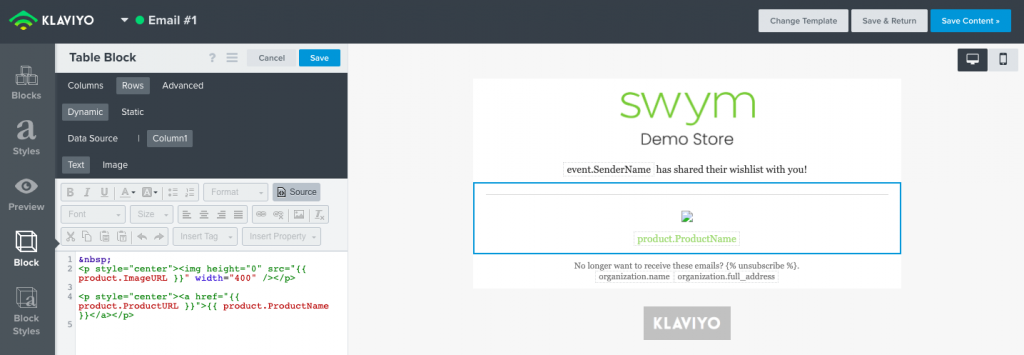
Next we need to configure the Table block to dynamically create a new row for each product in the shopper’s wishlist. We’ll do that by clicking on the Rows tab, selecting “Dynamic” and “Data Source”. You will then set Row Collection to “event.Products” and Row Alias to “product”.

You can then click on Column1 to add the content you want to display for each product on the wishlist. For our example we’re keeping it really simple, showing the product image with the product name hyperlinked to the product page beneath. In order to integrate the dynamic product data into images and hyperlinks we clicked the Source button and added our content via simple html.
We also added a text block above it with intro text and a little space below the table.

Here’s the html we used for our simple template:
<p style="center"><img height="0" src="{{ product.ImageURL }}" width="400" /></p>
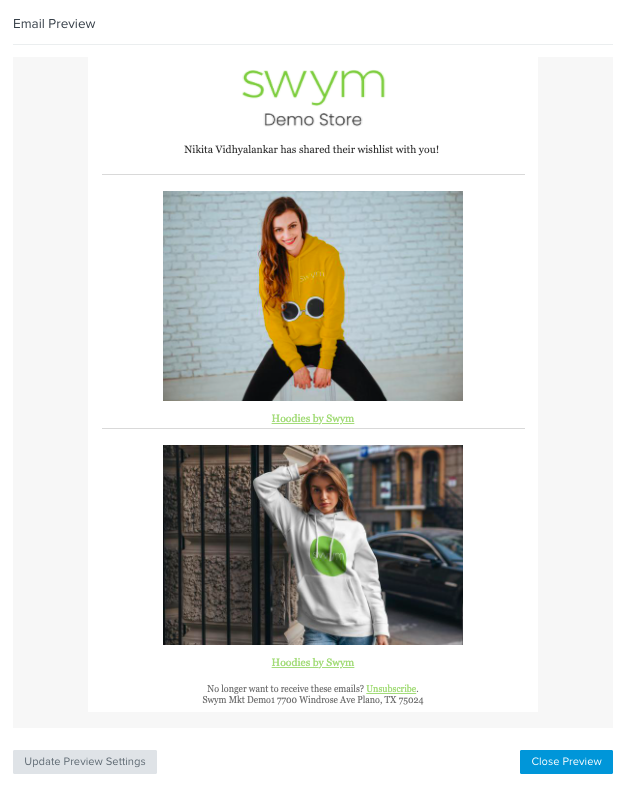
<p style="center"><a href="{{ product.ProductURL }}">{{ product.ProductName }}</a></p>You can then preview your email and it should look something like this.