Having a wishlist feature is essential for your e-commerce store. Shoppers who aren’t ready to buy an item right away want somewhere to save their favorite finds so they can come back later to make a purchase.
A wishlist gives your customers a convenient way to save their items all in one place. Plus, when customers use your wishlist feature, you gain valuable insight into their interests and shopping journey. Thanks to this, a wishlist feature increases sales, and elevates your marketing strategy.
Swym’s Wishlist Plus app features an array of customization options so your wishlist UI blends in with your site’s aesthetic and design. In this article, we’ll explore nine ways you can customize the Wishlist Plus app’s UI to make it look and feel like a natural part of your site.
Best Practices for an E-Commerce Wishlist
Simply adding a wishlist feature to your e-commerce site isn’t enough. Customers need to be able to find it and enjoy a seamless experience for your store to get the most benefits. Following these best practices helps boost engagement, satisfaction, and revenue. For a more comprehensive list of wishlist best practices, check out our help article on the topic here.
Easy to Use
Above all, your wishlist needs to be easy to use. The Add to Wishlist button and wishlist launch point should be obvious and easy to find not just on your site’s product pages, but also on your category pages, galleries, and header.
Adding items to the wishlist (and from the wishlist to the cart) should take no more than one click. Remember, eliminating friction makes it more likely that shoppers will use your wishlist feature and make a purchase.
Easy Sharing
People love talking about items they want to buy so make sure your shoppers can easily share their wishlists. Sharing features increase engagement and are great for gift-giving and increasing sales around holiday seasons. For the best results, allow users to share items via email and social media.
Easy Next Steps
Once shoppers add an item to their wishlist, your UI needs to nudge them toward completing a purchase. Make this obvious with large, colorful “Add to Cart” and “Checkout” buttons on the wishlist page. Also, include reviews and ratings to build social proof.
9 Types of Wishlist Plus UI
Customizing your wishlist with helpful features is a great way to boost customer engagement. Making it blend seamlessly with your site’s existing theme ensures your customers are never confused or skeptical. With Wishlist Plus’ intuitive customization options, you can tailor the look and feel of your wishlist UI to match your site perfectly.
These nine areas are a great place to start customizing the Wishlist Plus app to your preferences. Don’t forget, if you need help, our support team is just an email away. Reach out to us at support@swymcorp.com anytime. You can also view our full Wishlist Plus UI lookbook.

1. Add to Wishlist Button
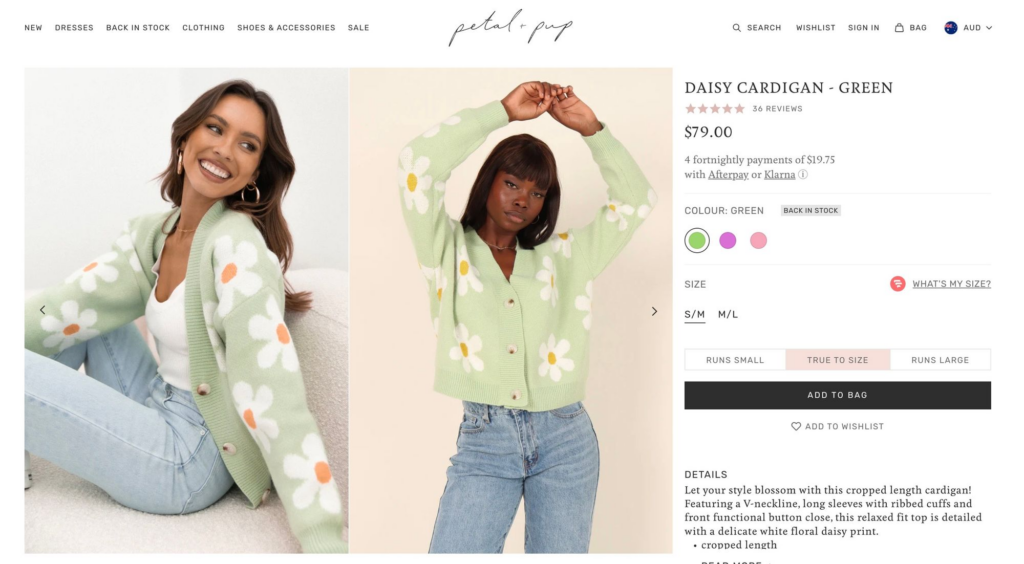
The Add to Wishlist button is the most important feature of the entire app. Without it, shoppers won’t know how to add items to their list. So perfecting the design is an important step.
Wishlist Plus offers several Add to Wishlist button styles to choose from when designing your product page. Each option can be customized to match your theme and positioned uniquely on desktop and mobile devices. The choices include:
- Icon: A small heart icon that’s simple and unobtrusive. Perfect for minimalist brands with a clean UI.
- As a text: Great for audiences not familiar with wishlist icons and for making your wishlist feature more discoverable.
- Button: This is a great choice when you have no other CTAs on your product page and stands out next to the Add to Cart button. Customize it with catchy copy and your brand’s colors.
- Custom Icon: Not a fan of the heart? Use a custom icon that’s consistent with your store’s branding and connect it to the Wishlist Plus app.
Of course, you don’t want to restrict shoppers to adding items to their wishlist only on product pages. Wishlist Plus also lets you include an Add to Wishlist button on your collections pages. As before, there are several options to choose from, including:
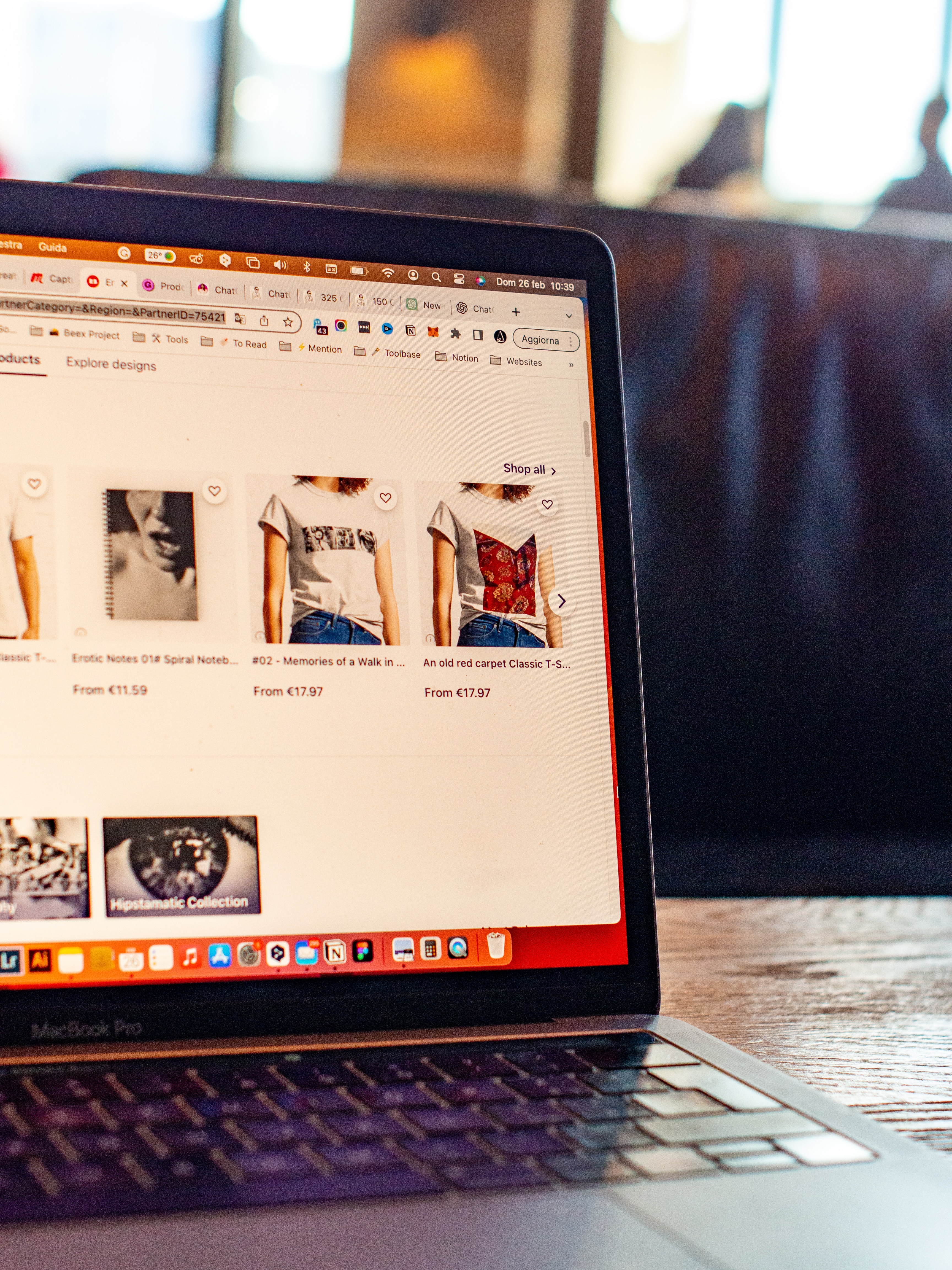
- On Image: Place a small heart icon over each product image. This is great for galleries with similar neutral backgrounds and has excellent visibility across devices.
- Product Info Section: Adds a button alongside the product information, right next to the title or price. A better choice for galleries with busy or colorful images that may obscure a smaller icon.
- Custom: Create a custom Add to Wishlist button and place it wherever you like.
Finally, you can place your Add to Wishlist button on a quickview pop-up that appears when a customer views product details from the collection/category page. Note: This option isn’t available for mobile devices.

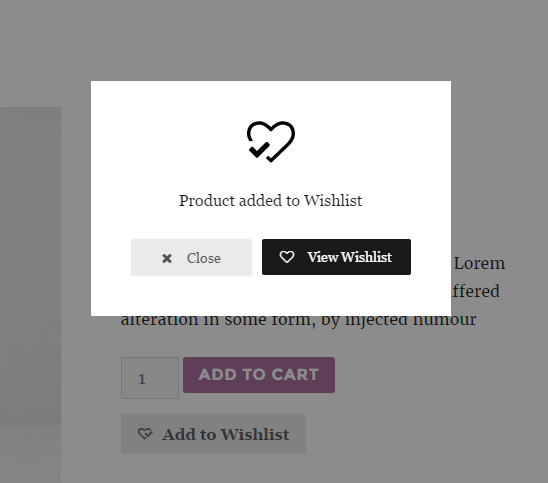
2. Notification Pop-Up
Let customers know when an item is successfully added to their wishlist with a helpful pop-up notification. By default, the pop-up appears in the bottom right corner of the page but can be moved to accommodate other plugins. The notification style is customizable to match your site, including its color and content.
3. Guest Email Capture Pop-Up
Users value a convenient shopping experience. Swym’s Guest Email Capture Pop-up makes your wishlist easy to use. Shoppers only need to provide their email address to start saving items instead of logging in. This decreases friction and encourages shoppers to use the wishlist feature. You can also customize the text and appearance of the pop-up to match your site’s theme.

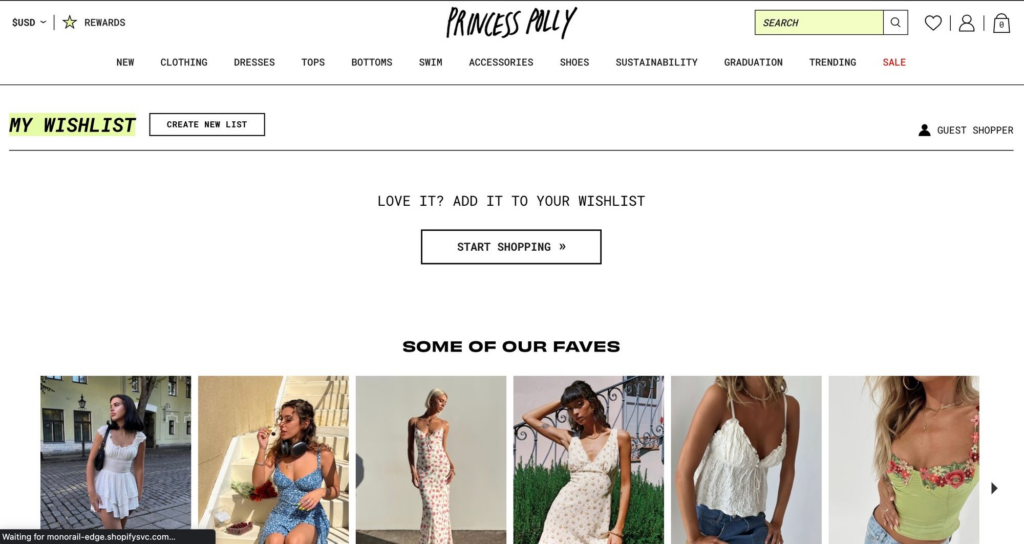
4. Wishlist Page Access
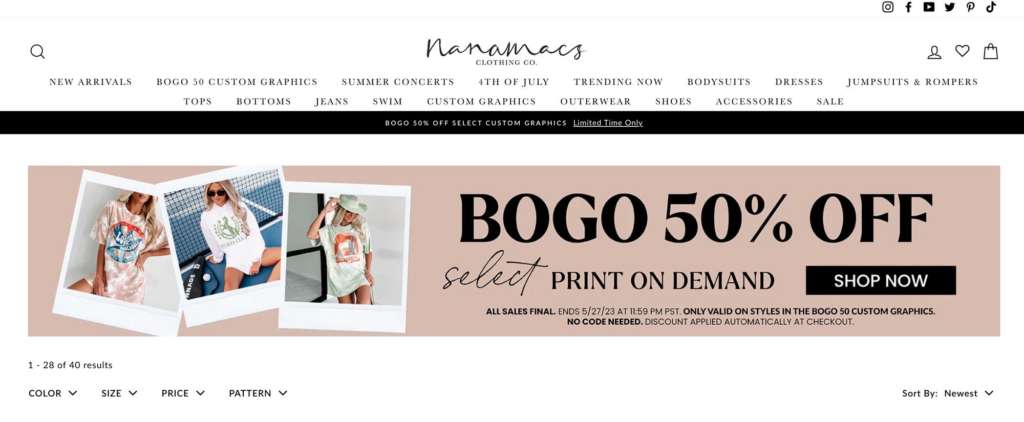
Make it easy for customers to find their wishlist by including a convenient access point on your site. Wishlist Plus gives you several choices for where to place this button, including:
- Floating Button: A button that “hovers” over other elements and remains statically positioned in one location (usually the bottom right corner of the page). This is easy to implement and means customers can always access their wishlist without scrolling back to a menu.
- Menu Item: Include a link to the wishlist page in the navigation bar menu to minimize the number of extra buttons on your site. This fits with a cleaner design and works well on both mobile and desktop devices.
- Header Menu: You can also include a button directly on your site’s header. This small icon lets shoppers access their wishlist without expanding the navigation menu and is always visible. You can also include a counter next to the icon that displays the number of items on the user’s wishlist.
- Custom Placement: If your site’s design needs the wishlist button to be placed somewhere else, we’re happy to help. Reach out to our support team (email to support@swymcorp.com) to configure custom placement of the access point.

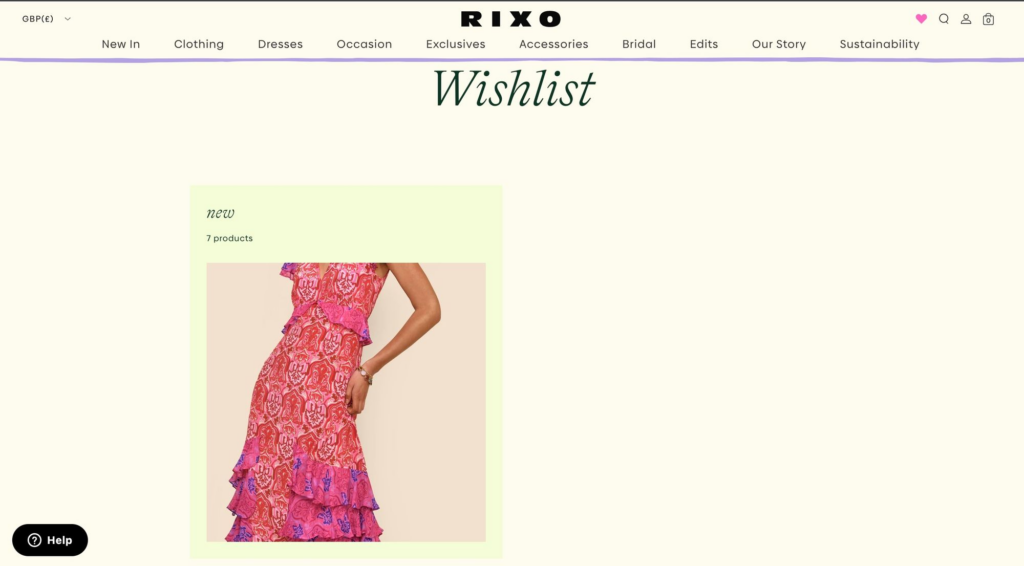
5. Wishlist Page
The pinnacle of wishlist UI is the wishlist page itself. Once shoppers have found and saved items they love, ensure the wishlist page is visually attractive and easy to use. Depending on the design of your site, there are several ways to implement the wishlist page. Wishlist Plus allows you to choose from:
- Pop-Up: Gives shoppers quick access to their wishlisted items via a responsive pop-up that supports all screen sizes. The pop-up’s appearance, color, and buttons can all be customized to match your site. This lets users quickly view their saved items without pulling them away from their shopping journey.
- Separate Page: To create a more engaging experience, open the wishlist as a separate page. This lets users see their wishlisted items more clearly and is perfect for brands that don’t like using pop-ups.
- Custom Page: If you want something unique, use Swym’s Javascript APIs to build a custom wishlist page. With this option, you have full control over the page’s appearance and you can add or remove buttons to match your store’s branding.
6. Share Wishlist
Sharing is a crucial feature for any wishlist. It lets shoppers send their favorite items to friends or family members and is perfect for gift-giving. To make sharing easy, the Share Wishlist via Email option is available to Wishlist Plus subscribers on the Starter plan or higher.
You can also add a Share via Social Media option. This lets users send their wishlist through their favorite apps like Facebook and Twitter and is popular among younger and tech-savvy audiences.
The share wishlist feature works great on both desktop and mobile devices and can be customized to your brand’s needs.
7. Translating Wishlist
With Wishlist Plus, you can support multiple languages and attract shoppers from all around the world. Simply upload the text you want to display for each language and the app automatically detects the user’s language to share the right version. This feature is available to subscribers on the Starter plan or higher.

8. Trending Products Widget
Social proof is a great way to create urgency and encourage users to make a purchase. The Top Wishlisted Products widget shows users which items are being wishlisted the most by other shoppers. You can place this widget on your homepage to greet users right away or include it on another page of your choice.
Once the widget is in place, you can customize the number of products to show, columns to display, and make it responsive for mobile devices. The widget’s appearance and placement on the page are also customizable to match your store’s theme.

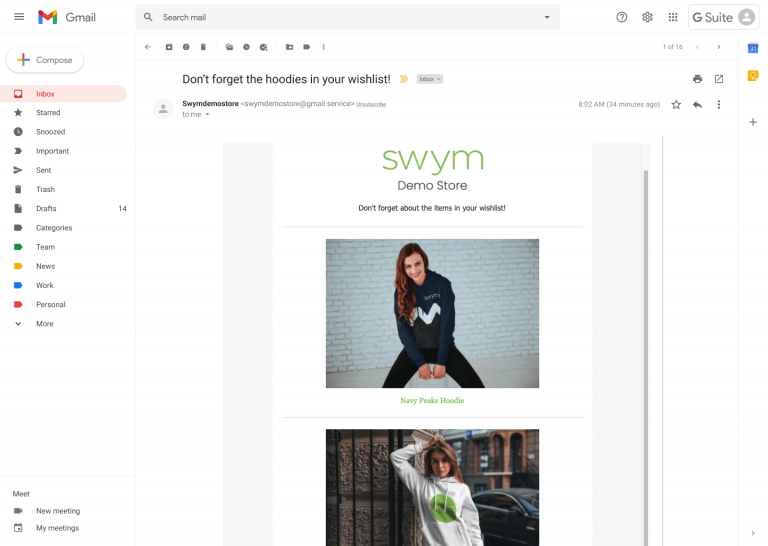
9. Wishlist Triggered Emails
Wishlist Plus lets you configure and send four distinct alert emails to shoppers who add items to their wishlist. Each of these email templates can be customized to match the look and feel of the emails your brand normally sends. You can also add custom text to match your brand’s voice and connect with your audience.
The four wishlist-triggered emails include:
- Reminder Email: Reminds users about items they’ve added to their wishlist if they haven’t yet returned to make a purchase.
- Price-Drop: Creates urgency by letting customers know when the price of an item on their wishlist has decreased.
- Low Stock: Lets shoppers know when an item they wishlisted is almost out of stock.
- Back in Stock: Sends an alert when a previously out-of-stock item on a shopper’s wishlist comes back in stock.
Wishlist Plus features integrations with all of the top marketing platforms, so you can send emails with the ESP you already use or send the alerts via the Swym platform. Plus, users on a Pro plan or above can configure alerts to be sent automatically based on the user’s wishlist behavior.
Conclusion
A wishlist is an essential part of your e-commerce store. With Wishlist Plus, you’re able to customize the look, feel, and content of your wishlist UI to match your site’s theme and create a consistent experience for your users. These nine UI customizations are a great place to start.
If you’ve got something unique in mind, our support team is happy to help you create the perfect wishlist UI for your store. Just reach out to us at support@swymcorp.com to get started.