MARKETING PLAYBOOKS
Sending Wishlist Reminder Emails via Klaviyo
Prerequisites
- Wishlist Plus Starter Plan or above
- Klaviyo Email Account
- Swym-Klaviyo integration enabled
How To Implement
1. Enable Wishlist Reminder Event
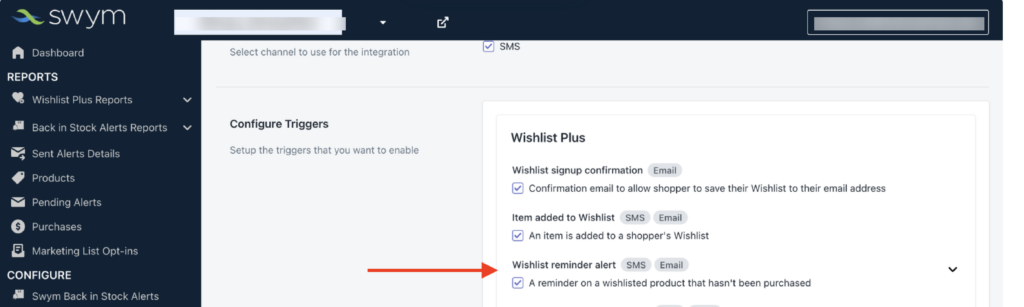
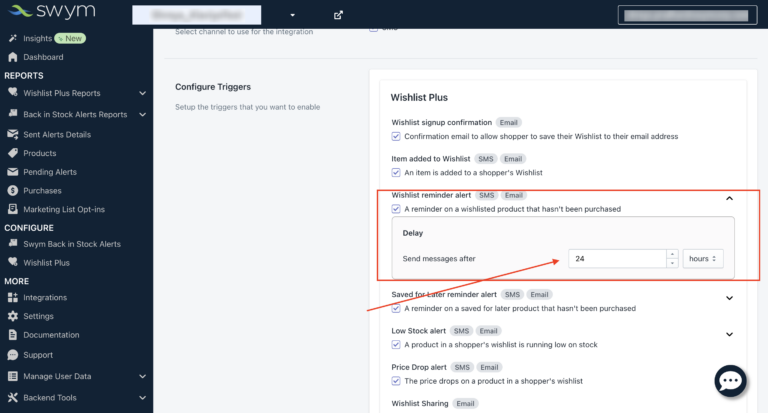
Before proceeding, it is important to ensure that the wishlist reminder alert event has been enabled within Swym Admin. To confirm this, after logging in to Swym Admin, navigate to Integrations>Klaviyo >Configure. Then, locate the Wishlist Plus trigger labeled “A reminder on a wishlisted product that hasn’t been purchased,” and proceed by clicking on Checkbox..

By default, this event will flow to Klaviyo 24 hours after the product was added to the wishlist list on your store by the customers. You can increase or decrease this delay as per your choice by changing the ‘Delay’ settings. Click Save to set the delay.

Note: we wait an hour to start the clock on this delay to give the shopper time to add their items to the list.
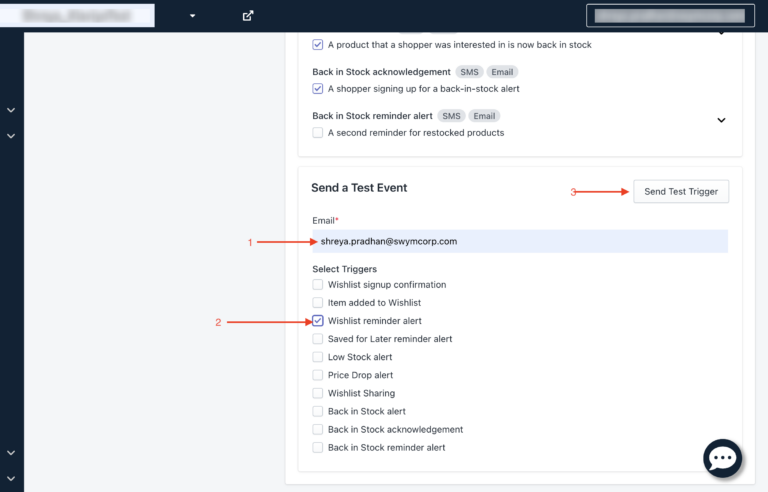
To ensure that this feature is working as expected, you can test the trigger from the ‘Send a Test Event’ section, which you can find by scrolling down after saving the trigger. Simply input the email address, choose the “Wishlist reminder alert” trigger, and then click on “Send Test trigger” and a test trigger of the event will be sent to Klaviyo, which can be found in the Activity feed of the respective event section of Klaviyo.

2. Create Klaviyo Flow and Select Trigger
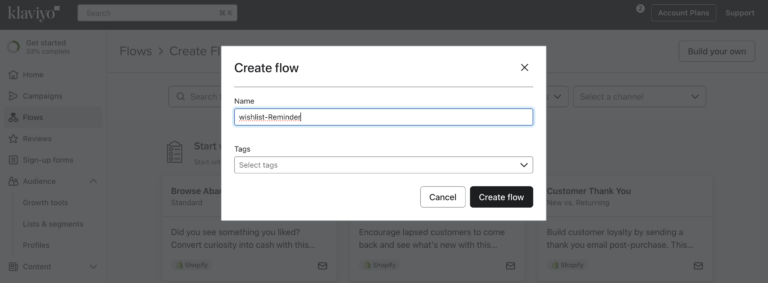
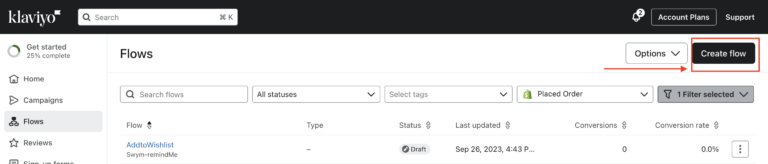
Now that you’ve enabled the flow on Swym Admin, log in to your Klaviyo dashboard, navigate to the Flows page and select “Create Flow”–> “Build your Own”. In this example we’re going to call this flow “Wishlist-Reminder”.

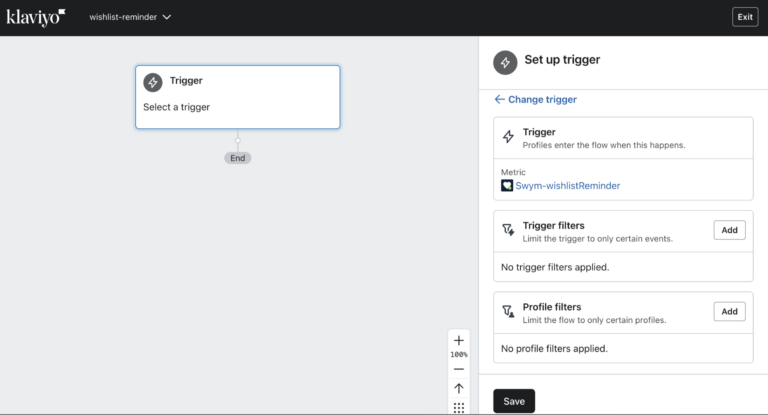
Next, you’ll need to set the trigger for this flow. For this, go to the ‘Your Metrics’ tab from the options on the right and select ‘Wishlist Plus’
Choose “Swym-WishlistReminder” from the Metric list.
You can optionally filter based on any of the attributes passed in the event to add any conditional trigger with this event or only apply to certain groups of people.

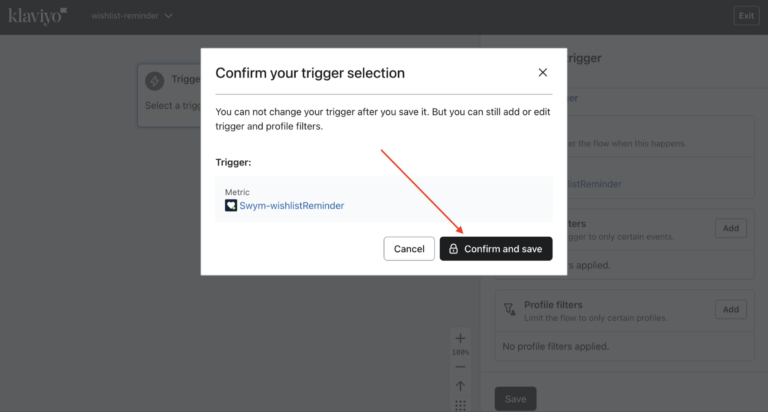
Once the changes are saved, a dialogue box will appear to confirm the trigger, click on “Confirm and save”.

If you’re not seeing “Swym-wishlistReminder” in your trigger list you probably haven’t had a user add a product in “Wishlist” since you enabled the event in Swym Admin. Klaviyo will not display flow triggers until they’ve received at least one event. In this scenario, you can make use of our Test Trigger feature as discussed earlier.
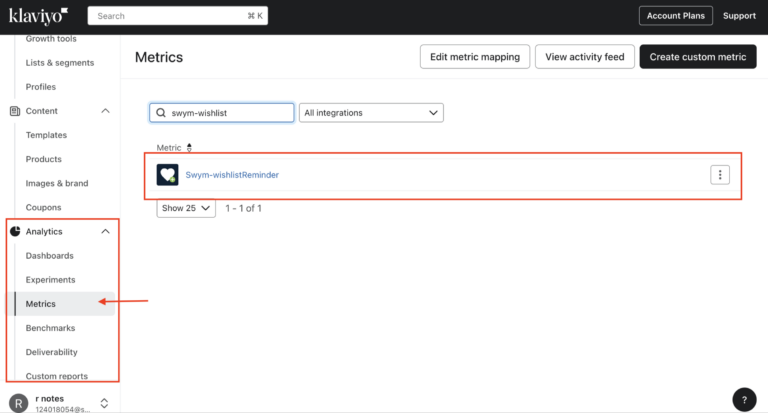
After sending a test alert you can check it in Klaviyo under Analytics>Metrics>Swym-wishlistReminder>Activity Feed.
In the Activity Feed, you will find the email address from which the sample alert was sent and the time at which it was sent.
Normally we would include a delay of some sort between the event trigger and the email send, but the Swym configuration already includes a configurable delay, so we’re going to leave it out in this example.
Next, add an email to your flow, this is will be the first Wishlist reminder message.
3. Create Your Email Template
Data Element | Element Label | Example | Comment |
|---|---|---|---|
Event | Event | Swym-wishlistReminder | We used this in our trigger definition |
Event Time | EventTime | 2020-10-30T07:42:48Z | UTC time format |
Product Count | ProductsCount | 2 | – |
Products | Products | See below | An array with its own attributes |
Here are the product-level data elements included in the event. They are passed as an array within the Product attribute.
Data Element | Element Label | Example |
|---|
Data Element | Element Label | Example |
|---|---|---|
Product ID | ProductID | 4269834960999 |
Product Name | ProductName | Circle Logo Hoodie |
Price | ProductPrice | 25.95 |
Quantity | ProductQuantity | 1 |
Brand | ProductBrand | SweatShyrts |
Category | ProductCategory | Sweatshirts |
Variant ID | VariantID | 30774347071591 |
Variant Info | VariantInfo | Color Pink |
Variant SKU | VariantSKU | sku-23-lsk |
Product URL | ProductURL | |
Image URL | ImageURL | https://cdn.shopify.com/s/files/1/0512/3627/4349/products/img.jpg |
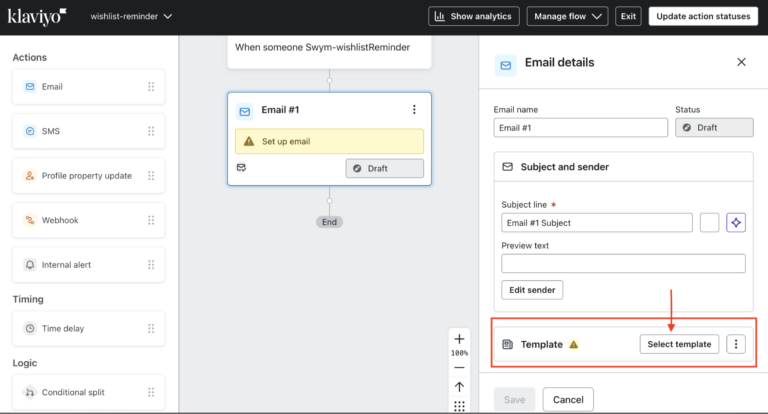
Select the email object you added to your flow, and click the “Select Template” button from the template section in the right panel.
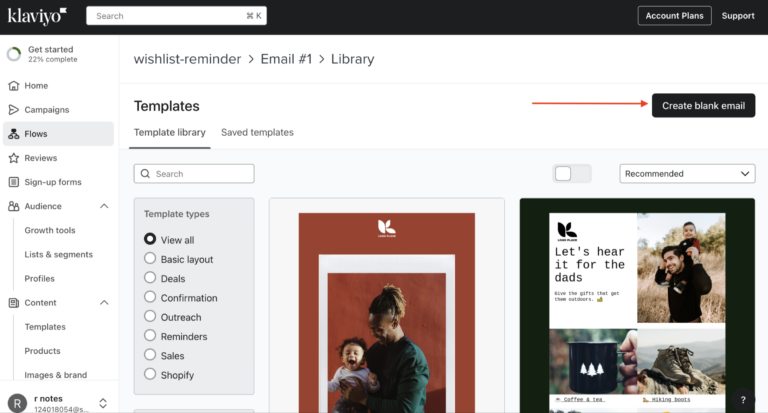
If you’ve been using Klaviyo for a while you probably already have your own templates set. For this exercise we’re going to choose the “Create Blank email” method which uses the drag-and-drop method if you don’t have an already existing template.
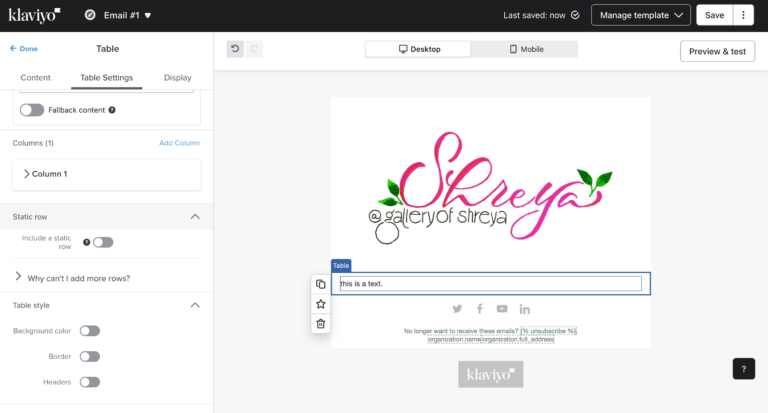
Once the “1 Column” template is open you can add your logo to the top if you like or remove the image block. Then delete the placeholder Text block and replace it with a Table block. The Table block type is what is going to allow us to display multiple Wishlist items dynamically.
For this email, the content will be centered in a single column. Therefore, I will remove the second column labeled “Image” and maintain only one column with a text block within the table block.
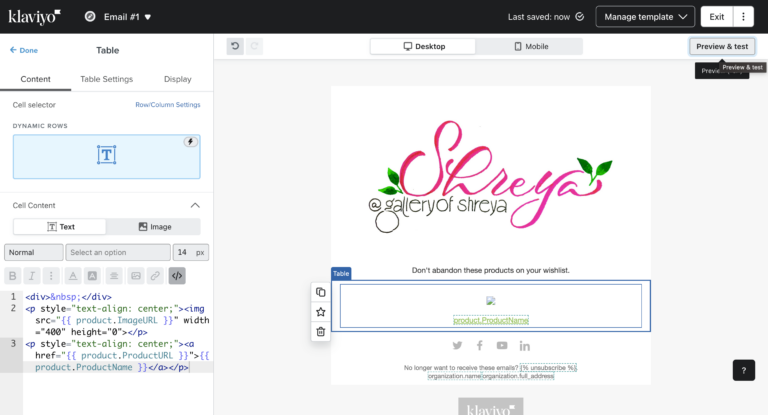
You can then click on Column1 to add the content you want to display for each product on the Wishlist. For our example we’re keeping it really simple, showing the product image with the product name hyperlinked to the product page beneath. In order to integrate the dynamic product data into images and hyperlinks we clicked the Source button and added our content via simple html.
We also added a text block above it with intro text and a little space below the table.
Here’s the html we used for our simple template:
<p style=”text-align: center;”><img src=”{{ product.ImageURL }}” width=”400″ height=”0″></p>
<p style=”text-align: center;”><a href=”{{ product.ProductURL }}”>{{ product.ProductName }}</a></p>
4. Preview the Message
Once you are satisfied with your template and have saved it off you can preview it to make sure everything is working as expected. Klaviyo lets you choose real example events that have flowed over for the preview, so the previews should expose any issues you might be experiencing.
We like to preview first in Klaviyo to make sure everything is working and then check it out in a real inbox. Here’s what our preview looked like:
Once you’re happy with the preview in Klaviyo we strongly recommend you send yourself a test via email as well so you can check the links and make sure it renders well in the inbox.
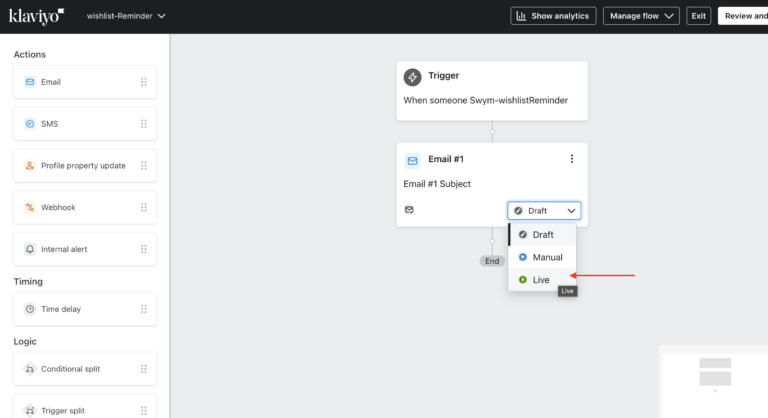
5. Set Your Email Status to "Live"
When you’re satisfied with your testing the last step is to set your email status from “draft” to “live”. Once that switch is flipped your emails should start flowing!